
用列表来显示ZKEACMS的自定义内容
ZKEASOFT April 17, 2018
列表模板
显示自定义内容,最重要的就是模板,创建一个列表模板(自定义模板),就是使用 for 来循显示内容,模板内容如下:
<ul class="list-group">
{% for item in this.Model %}
<li class="list-group-item">
<a href="/content/detail/post-{{item.ID}}.html">{{item.Name}}</a>
<address>{{item.Address}}</address>
</li>
{% endfor %}
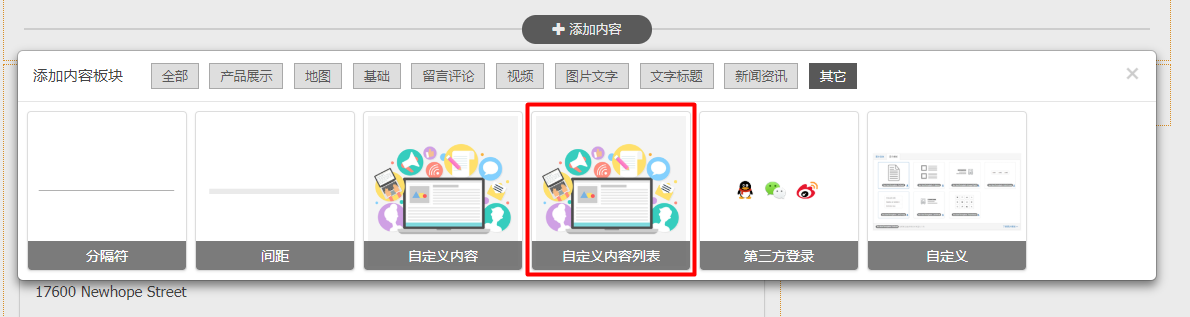
</ul>然后使用自定义内容列表组件来显示

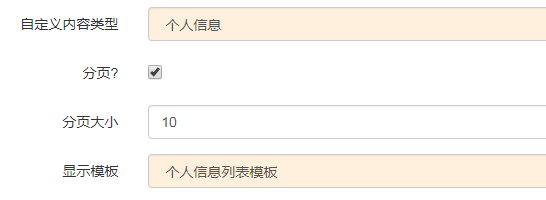
可以设置该列表是否使用分页来显示,如果不分页,则会显示该类别下的所有内容。

如果使用分页,还要在模板里面把分页的内容也显示出来(可选),不打印分页信息,也只会显示 Top 10(分页大小)条记录:
<ul class="pagination">
{% if this.Pagin.PreLink %}
<li><a href="{{this.Pagin.PreLink}}">«</a></li>
{% else %}
<li class="disabled"><a href="javascript:void(0)">«</a></li>
{% endif %}
{% if this.Pagin.PageIndex >= 5 %}
<li>
<a>...</a>
</li>
{% endif %}
{% for item in this.Pagin.PageLinks %}
<li class="{% if item.IsCurrentPage %}active{% endif %}">
<a href="{{item.Link}}">{{item.Index}}</a>
</li>
{% endfor %}
{% assign more = this.Pagin.AllPage | minus: this.Pagin.PageIndex %}
{% if more > 5 %}
<li>
<a>...</a>
</li>
{% endif %}
{% if this.Pagin.NextLink %}
<li>
<a href="{{this.Pagin.NextLink}}">»</a>
</li>
{% else %}
<li class="disabled">
<a href="javascript:void(0)">»</a>
</li>
{% endif %}
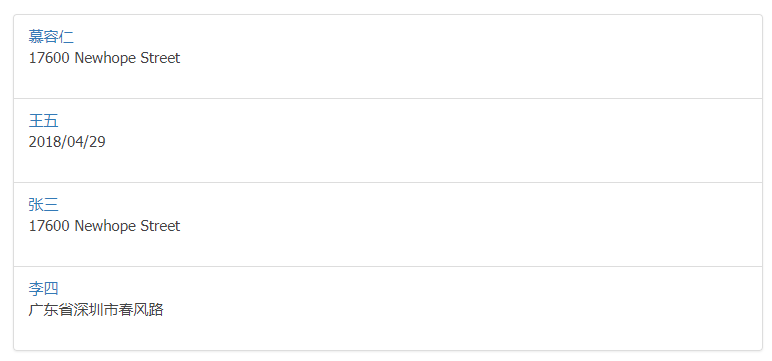
</ul>显示如下:

链接到详细页面
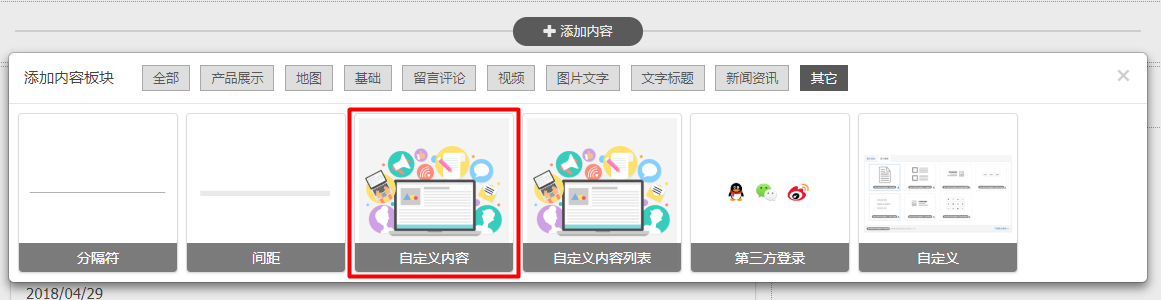
自定义内容的列表,也可以像产品,文章一样,从列表链接到详细页面,显示详细内容,这就需要“自定义内容”组件来显示。

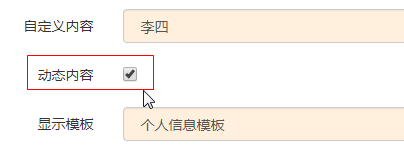
注意在对应页面添加自定义内容组件时,要选中使用动态内容来动态获取从列表链接过来的内容

注意事项
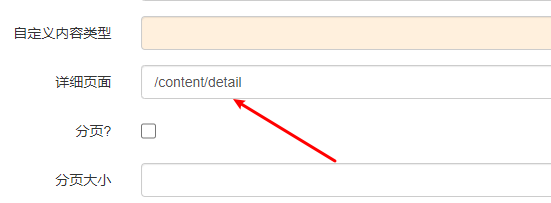
从列表页面链接到详细页面,列表上的链接格式是有一定的要求的,例如详细页面的地址是:/content/detail,那在列表的模板中写链接地址时应是:/content/detail/post-{{item.ID}}.html,如果列表组件有指定了详细页面的地址,也可以使用this.DetailPageUrl来替换/content/detail

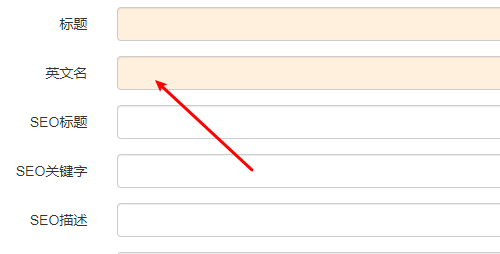
另外post-{{item.ID}},也可使用item.Url来替换,从而对搜索引擎更加友好 。Url对应的是字段中的英文名:

所以详细页面的链接也可以这样写:
<a href="{{this.DetailPageUrl}}/{{item.Url}}.html">{{item.Name}}</a> 
