
纸壳CMS添加在线客服,在线聊天功能
ZKEASOFT November 08, 2018
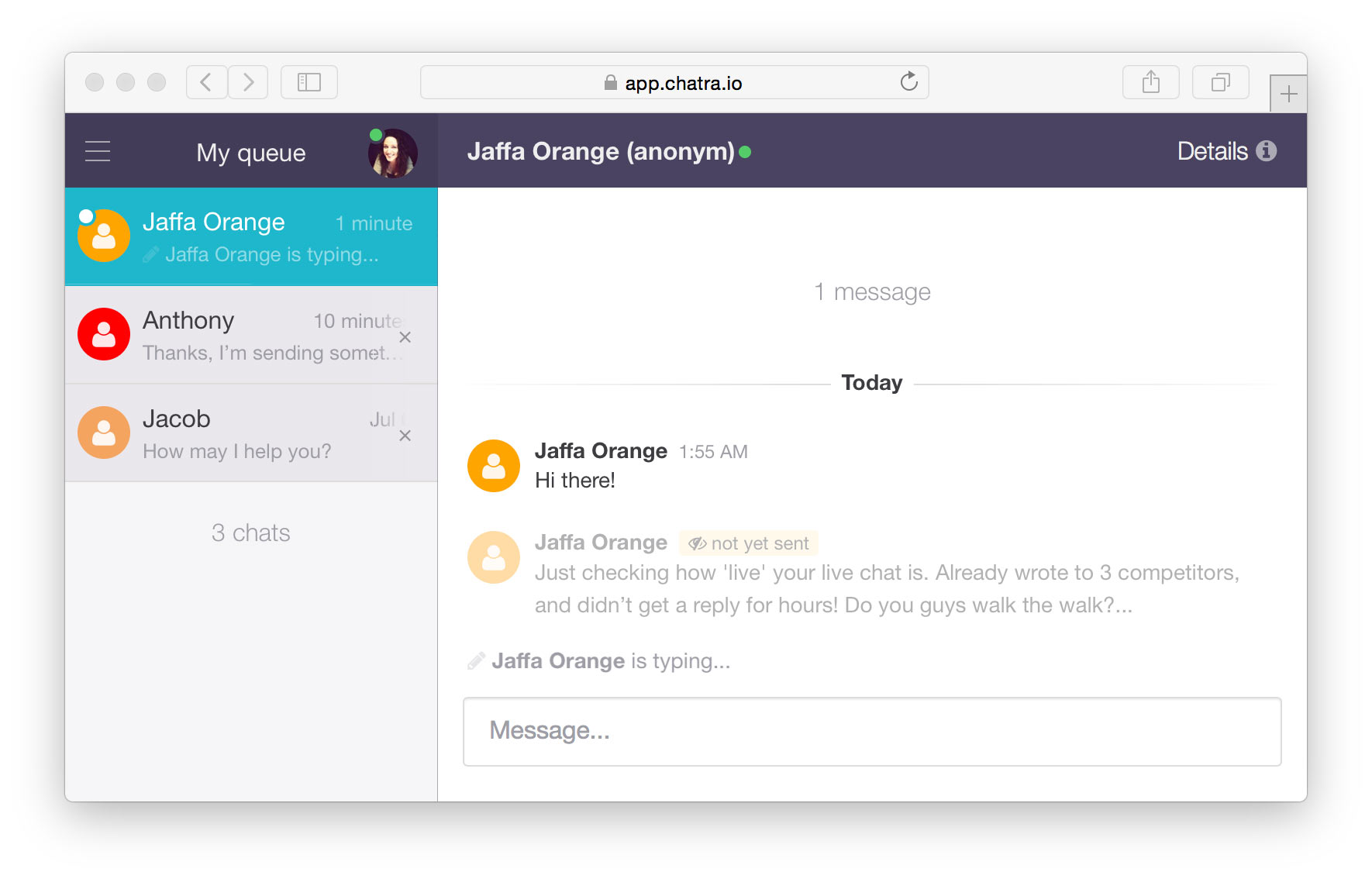
在线客服技术支持是很常见的功能,也有许多第三方平台可以使用,这里我们使用Chatra作为例子来演示如何在纸壳CMS里添加在线客服,在线聊天的功能。
获取代码
首先我们要注册一个Chatra的账号,有一个邮箱就可以了。注册好之后可以通过这个地址:https://app.chatra.io/settings/general 来得到JavaScript的代码,代码如下:
<!-- Chatra {literal} -->
<script>
(function(d, w, c) {
w.ChatraID = '7y8DaPKxrgaAMuFDr';
var s = d.createElement('script');
w[c] = w[c] || function() {
(w[c].q = w[c].q || []).push(arguments);
};
s.async = true;
s.src = 'https://call.chatra.io/chatra.js';
if (d.head) d.head.appendChild(s);
})(document, window, 'Chatra');
</script>
<!-- /Chatra {/literal} -->请不要直接使用上面这个代码,上面这个代码仅作为演示,不可使用,请复制您真实的代码
添加代码
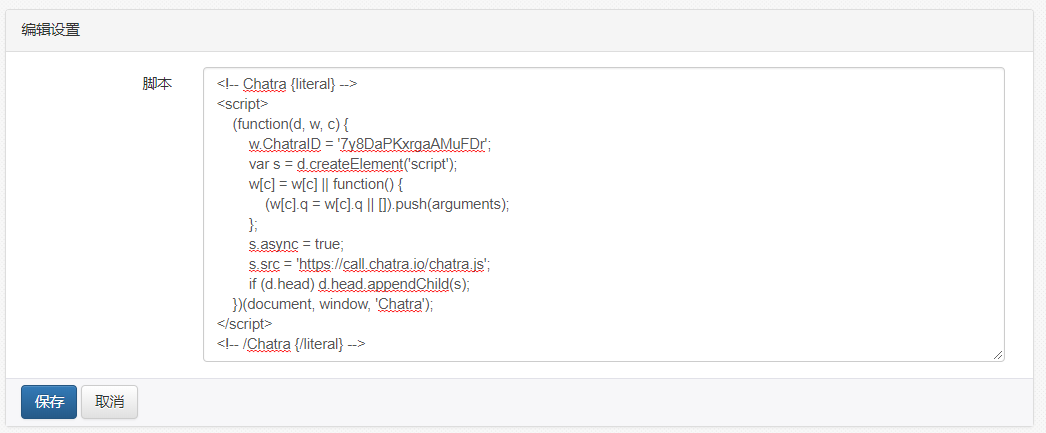
在复制了代码以后,就可以把它添加到系统中了。系统》在线客服代码,直接将代码粘贴到输入框中保存即可:

添加完成后,就可以在前端页面的右下角看到在线聊天的图标了。


龚尧 - 8/27/2020 11:46 AM
如何把那个提示改成中文
回复
陆桂兵 - 8/17/2023 10:55 PM
@龚尧 怎么改中文
回复
陆桂兵 - 8/17/2023 10:56 PM
https://app.chatra.io/settings/general
回复