
CSS 水平底部对齐最简单的方式 inline-block
ZKEASOFT February 14, 2017
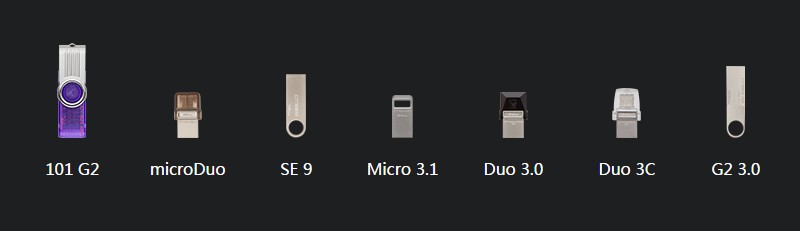
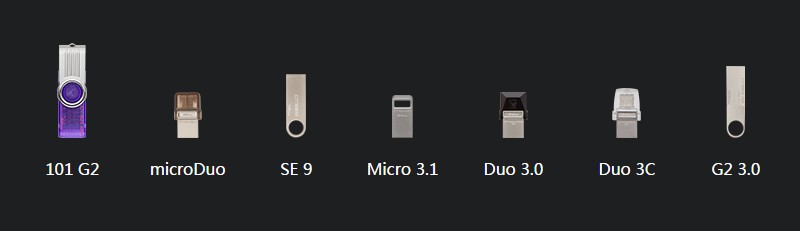
在布局中,水平排列很常见。在水平排列时,将图片文字底部对齐会显得更整齐,好看。如果使用浮动布局,底部对齐就会显得麻烦一些。直接使用 display:inline-block; 即可。
使用 vertical-align:baseline; 来做底部对齐。由于 vertical-align:baseline; 是默认值,如果没有覆写,可不用特别指定。

See the Pen Image vertical align bottom by seriawei (@seriawei) on CodePen.

