
纸壳CMS向支付结算页面添加导航和版权申明
ZKEASOFT March 13, 2021
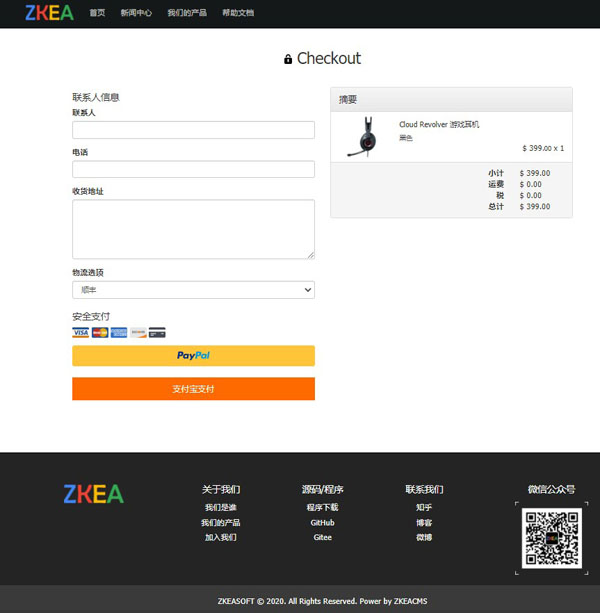
纸壳CMS3.4版本对电子商务功能做了大改版,使用了全新的结算页面。但在使用的时候你会发现结算页面整个页面很空,无法显示导航和版权申明等内容。
使用条件规则
使用系统的条件规则功能,可以向结算页面添加导航和版权申明或者其它的内容块。在开始之前,需要先了解一下支付结算页面的可添加内容区域。
支付结算页面系统定义了4个区域(Navigation, BeforeContent, AfterContent, Footer),分布如下:
- Navigation
- BeforeContent
- 【结算区域】
- AfterContent
- Footer
现在我们就可以使用条件规则功能,向(Navigation, BeforeContent, AfterContent, Footer)这4个区域添加内容了。
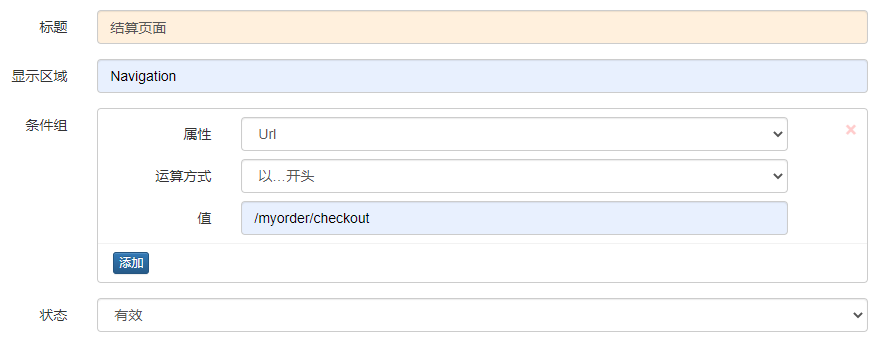
结算页面的URL地址是:/myorder/checkout/xxxxxx,所以我们可以定义一个URL是以/myorder/checkout开头的规则,显示区域为Navigation:

添加导航
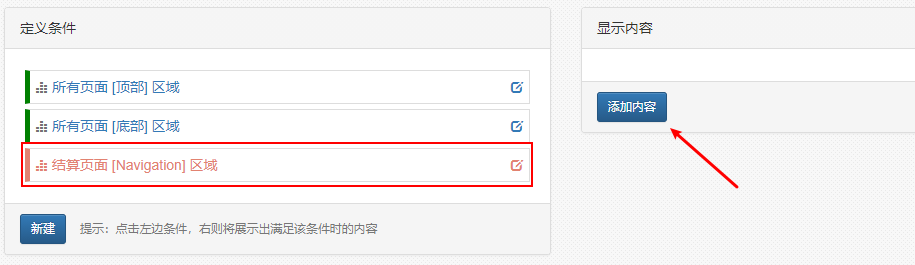
有了结算页面Navigation区域的规则后,就可以向该规则添加导航了。首先单击选中“结算页面[Navigation]区域”规则,然后点击添加内容:

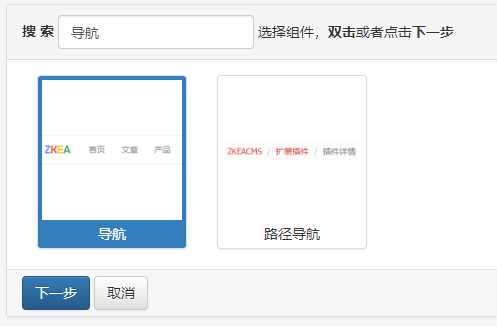
选择导航

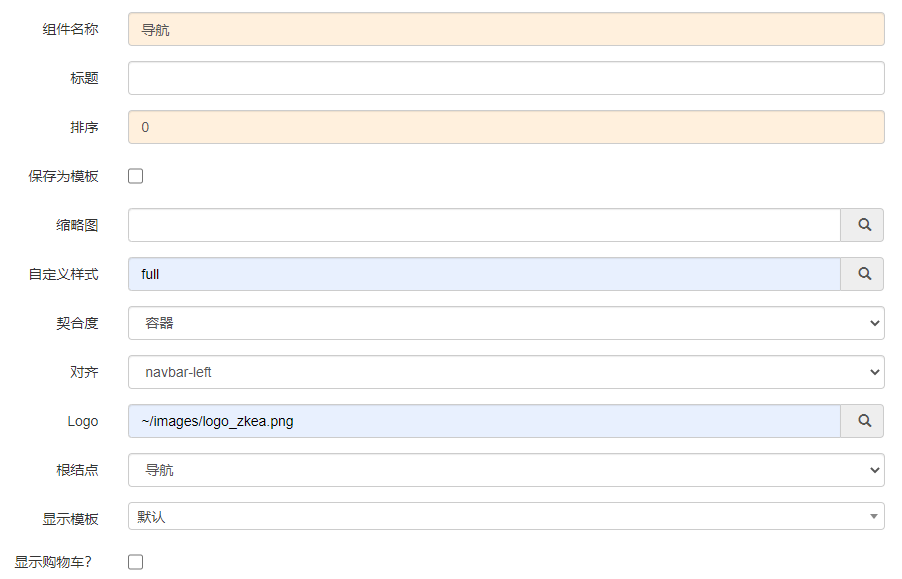
注意在自定义样式中输入full,这样可以消除边距,让导航占满整屏:

添加版权申明的方式也是类似,这里就不做详细阐述了,简单说一下步骤
- 定义结算页面Footer区域规则
- 向该规则添加版权申明内容块
版权申明内容块可直接使用HTML组件来做。