
纸壳CMS创建网站模板
ZKEASOFT October 25, 2018
纸壳CMS和其它CMS最大的不同在于在创建网站的时候,用户的参与度要更高,甚至可以不用开发人员的参与就能自己创建一个漂亮的网站。所以开发人员在做模板的时候,更多的其实是在做“小部件”(Components)或者是叫“板块”,然后用户就可以使用这些板块自由组合成一个页面。当然,你也可以先组合好。
创建数据库
第一步,就是创建一个新的数据库,或者复制一个现有的数据库。创建数据库的详细步骤可以参考以下文档:
http://www.zkea.net/zkeacms/document/createdatabase
插件准备
纸壳CMS的主题就是单纯的CSS文件和一些图片资源文件。要注意的是主题使用的是LESS开发的,在修改完LESS的文件以后,并不会马上生成对应的CSS文件,需要通过编译以后才会生成对应的CSS文件。当然,如果您不喜欢使用LESS,可以直接修改Theme.css文件,但请注意同时压缩一个Theme.min.css文件。这是因为ZKEACMS在产线环境时会自动切换使用压缩的文件。
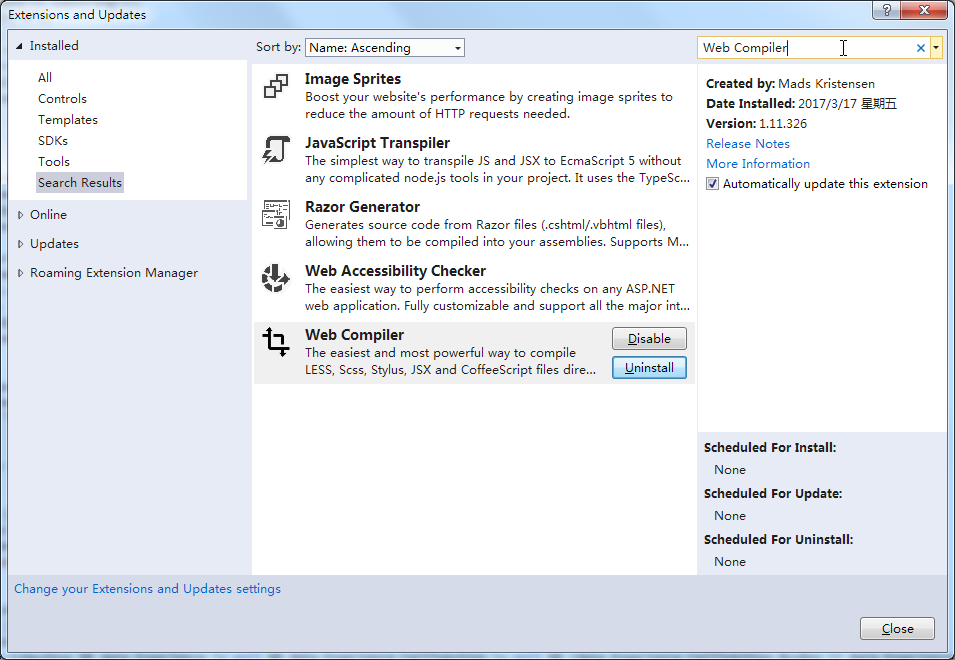
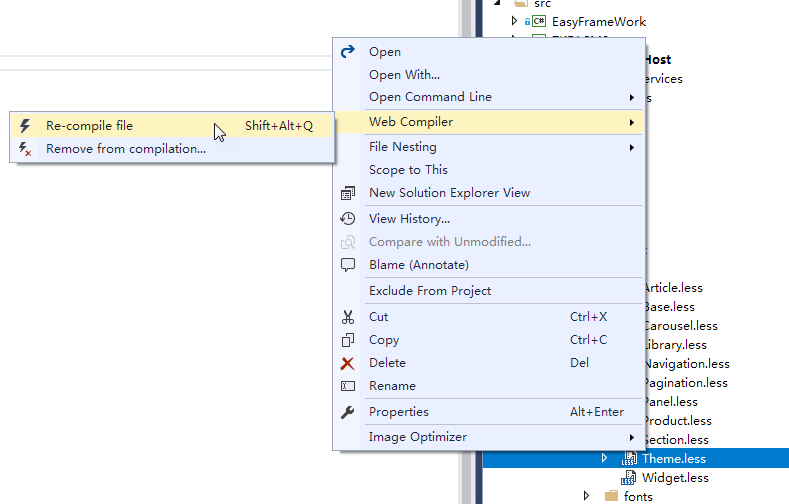
安装Web Compiler(https://github.com/madskristensen/WebCompiler)并使用这个工具来编译你的LESS文件。

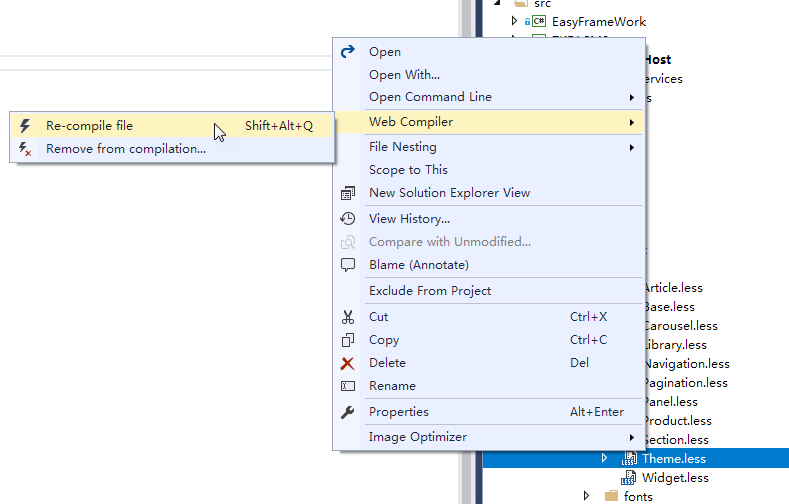
安装好这个工具以后,就可以右键你的主题文件Theme.less,然后选择编译:

创建新主题
创建一个主题,例如名为ZKEA。我们直接复制默认的主题(/ZKEACMS.WebHost/wwwroot/themes),并重命名为ZKEA:

然后往主题表里面初始化一条记录:
UPDATE dbo.CMS_Theme SET IsActived=0
INSERT INTO dbo.CMS_Theme( ID ,Title ,Url ,UrlDebugger ,Thumbnail ,IsActived ,Status )
VALUES ( N'ZKEA' , N'ZKEA' , N'~/themes/ZKEA/css/Theme.min.css' , N'~/themes/ZKEA/css/Theme.css' , N'~/themes/ZKEA/thumbnail.jpg' , 1 ,1)注意:
IsActived表示当前主题是否正在被使用,因为要使用新主题开发,所以仅激活新主题,并将其它主题设为非活动状态。
最后,主题新建好以后,需要主动做一次样式编译,往后每一次修改都会自动编译了。鼠标右键点击Theme.less文件,选择编译:

认识主题文件
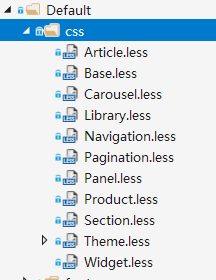
接下来我们来看看主题文件夹下面有多少LESS文件,每一个文件都对应一个板块或者多个相关板块:

对应关系:
- Article.less:对应的是文章相关的板块,如文章列表,文章详细等
- Base.less:这是一些基础样式
- Carousel.less:对应的是滚动图板块
- Library.less:这里是一些变量,整体的颜色、色调、宽度等
- Navigation.less:对应的是导航板块
- Pagination.less:对应的是分页板块
- Panel.less:对应的是板块的面板样式
- Product.less:对应的是产品相关的板块,如产品列表,产品详细等
- Section.less:对应的是自定义组件(
ZKEACMS.SectionWidget)使用的一些样式 - Theme.less:所有的板块组合到这里面
- Widget.less:组件的基础样式
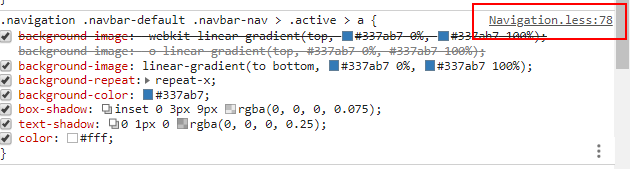
其实不知道对应关系也没有关系,在修改模板的时候,使用浏览器的开发工具(F12),会明确的告诉你样式在哪个文件中:

如果添加了新的版块,注意在合并到Theme.less中。
@import "Library.less";
@import "Base.less";
@import "Pagination.less";
@import "Widget.less";
@import "Navigation.less";
@import "Section.less";
@import "Article.less";
@import "Carousel.less";
@import "Product.less";
@import "Panel.less";模板文件
纸壳CMS的模板文件是MVC中的Razor视图文件(*.cshtml),找到对应的进行修改就可以了,相关代码可以在这个文档中找到:
http://www.zkea.net/zkeacms/document/codes
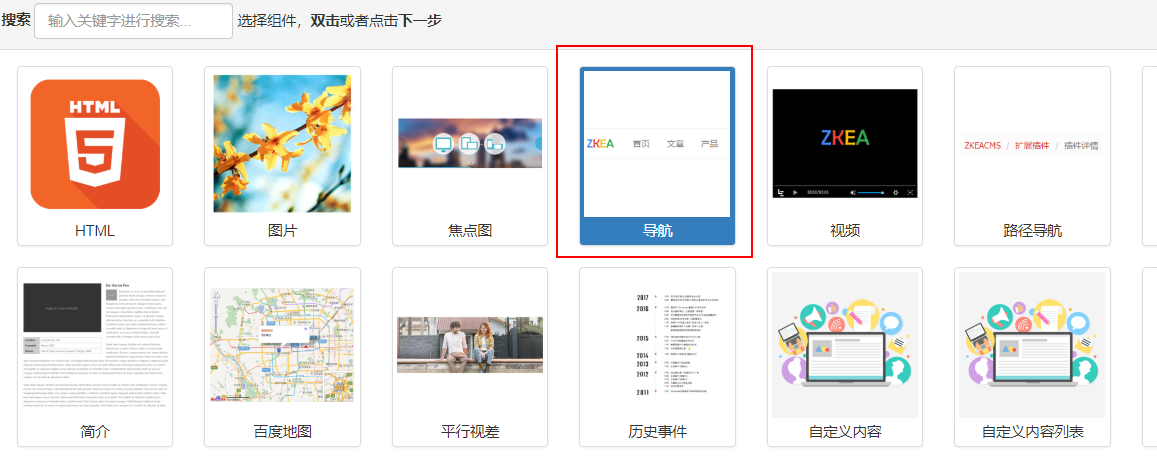
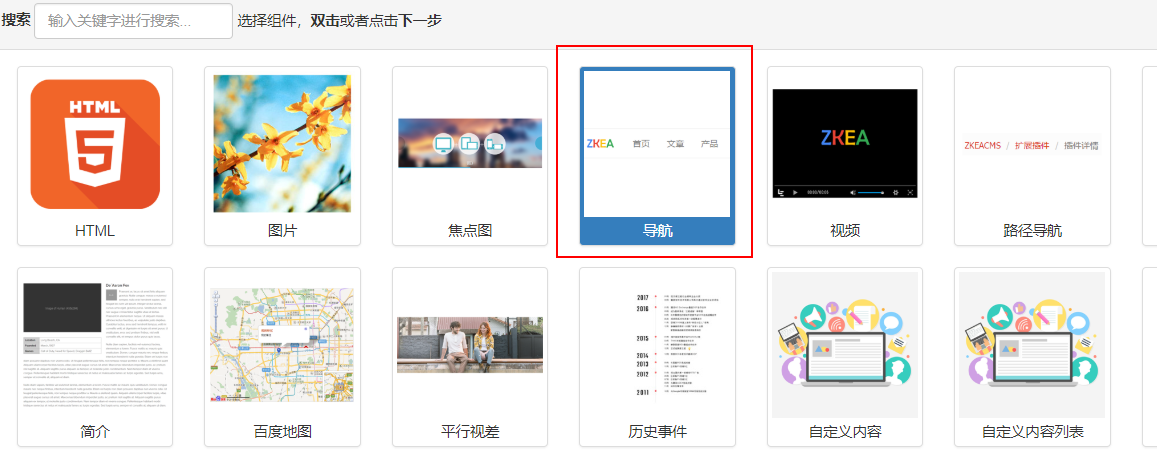
这里以修改导航为例。在修改导航模板,首先就是要把导航添加到页面中(如何添加内容?),添加内容,选择导航:

将导航加入到页面以后,就可以修改Widget.Navigation.cshtml这个导航的模板文件了。
我们推荐您将模板文件复制到主题目录下再进行修改。当使用该主题时才会用该模板。
详情请参阅:http://www.zkea.net/codesnippet/detail/theme-template.html
或者使用在线编辑功能,直接在线修改模板
万能的HTML
和其实CMS不一样的地方是,在做模板的时候,并不是所有的板块都有真实的模板文件的(*.cshtml),因为有万能的HTML组件。通过它,你可以直接向页面输入HTML并”放到“页面上,再配合CSS来修改显示效果,还可以再配合JavaScript组件来做更多的事情。
自定义模板组件
使用自定义模板组件,可以组合出许多常用的板块


自定义模板组件(ZKEACMS.SectionWidget)是一个功能非常强大的插件,只要写Razor模板,就能添加新的模板板块。
扩展自定义模板组件:
http://www.zkea.net/zkeacms/document/sectionwidget
自定义内容、模板
自定义内容和模板功能,是企业版才有的功能,使用这个功能,只要会前端,可以轻松创建、修改模板了。
http://www.zkea.net/zkeacms/document/fluid-content
导出主题或板块
做好的主题样式可以分享给其它人使用。
打包板块
http://www.zkea.net/zkeacms/document/pack-widget
安装板块
http://www.zkea.net/zkeacms/videos/view/post-12.html
安装打包主题
http://www.zkea.net/zkeacms/document/theme
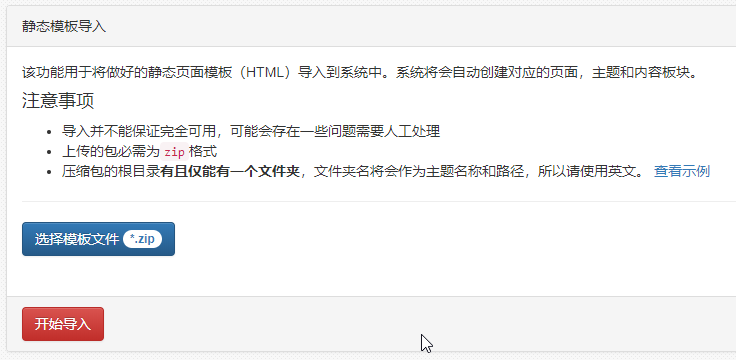
静态模板导入
如果您已有一个静态网站模板(html),可以使用静态模板导入功能来帮助创建网站。系统->导入静态模板

最后
纸壳CMS的模板扩展非式多种多样,也各有优缺点,如何使用就要看个人喜好了。最后要使用这个新做的模板,就要使用这个刚创建的数据库+模板文件+主题样式拿去部署就可以了。也不一定完完全全是这样的组合,可视具体情况而定。

