
在ZKEACMS中,HTML组件用于向页面中添加任何的内容,包括文字,图片,视频。并且样式,格式,字体大小,间距等可以随便调,可以认为它是一个万能的组件。但是对于它的使用,可能需要您懂一些 HTML / CSS 。因此它的使用门槛比较高,但是 ZKEACMS 有丰富的组件让您可以方便的向页面添加内容。



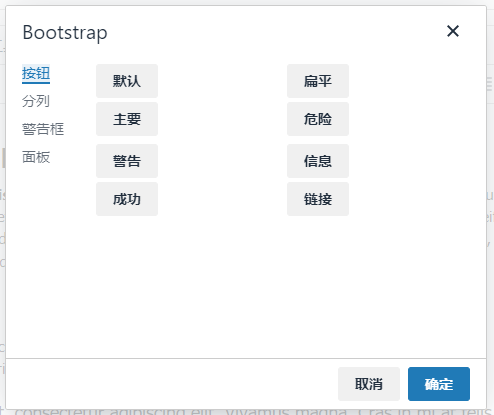
系统定义好了Boostrap定义好的一些常用模板

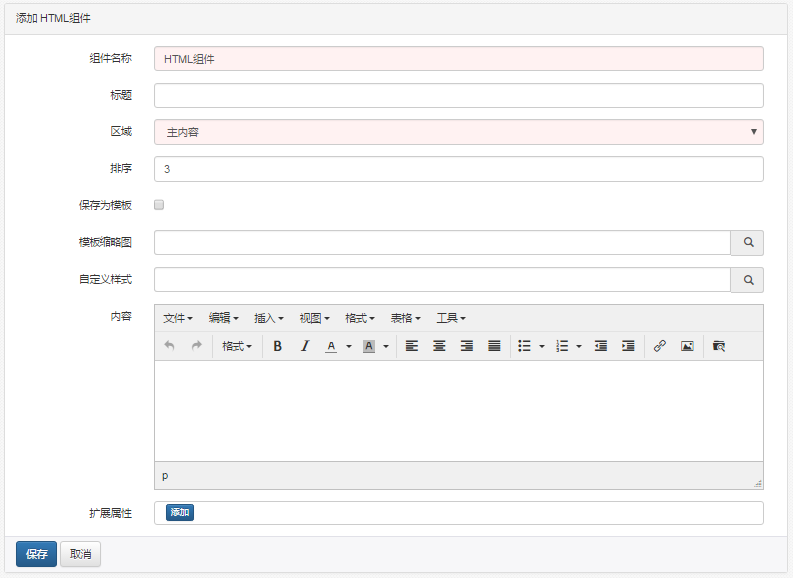
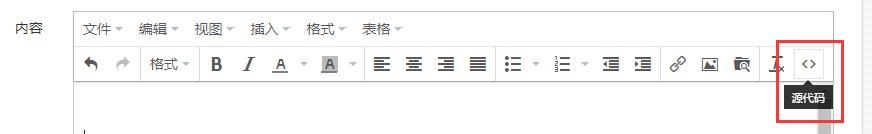
HTML组件,或者是任何支持内容编辑的地方,都可以直接输入HTML代码:

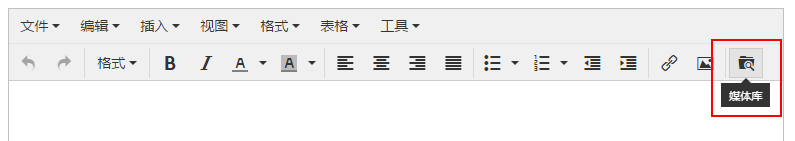
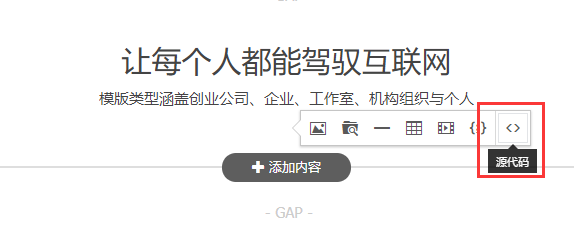
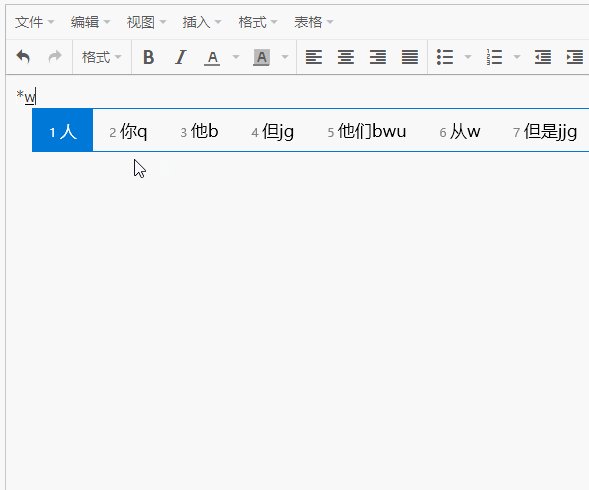
在页面上编辑内容的时候:

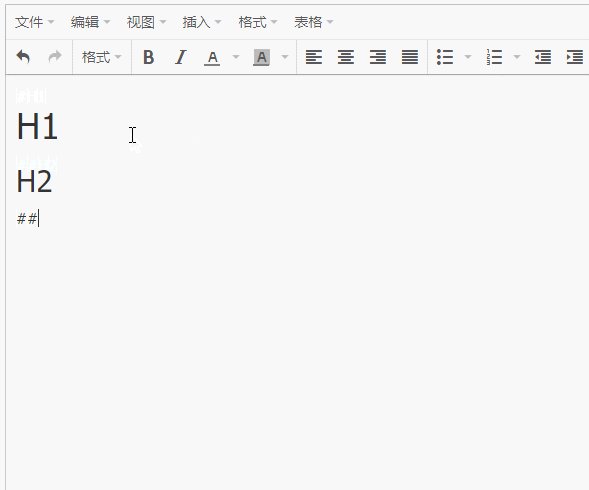
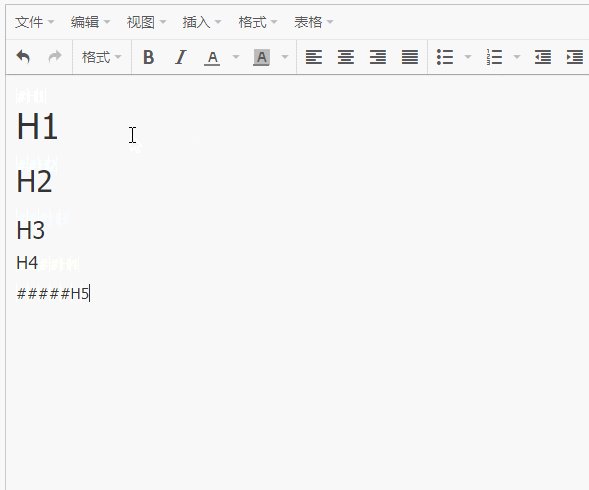
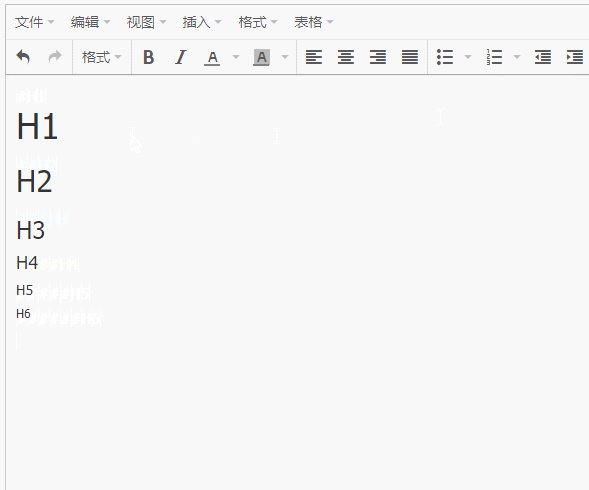
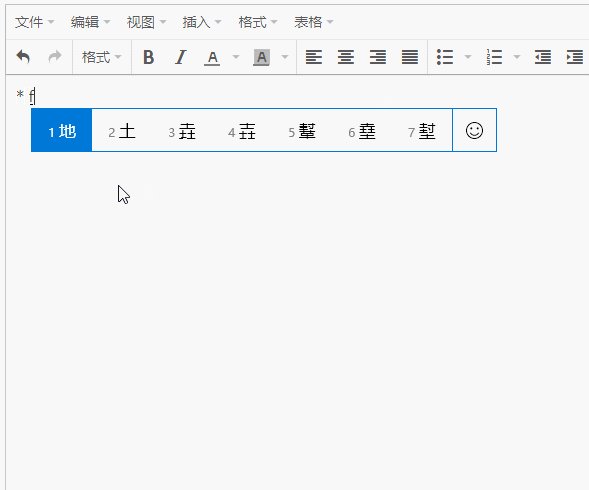
1. 输入标题:

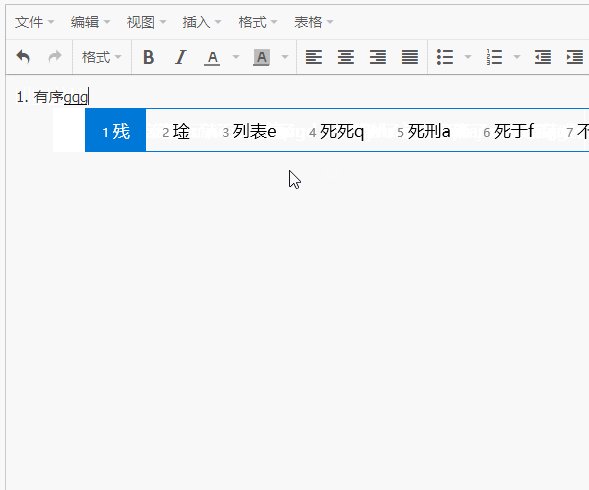
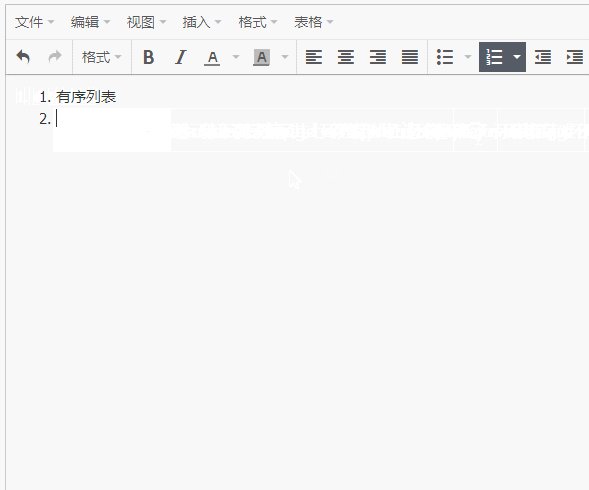
2. 有序列表:

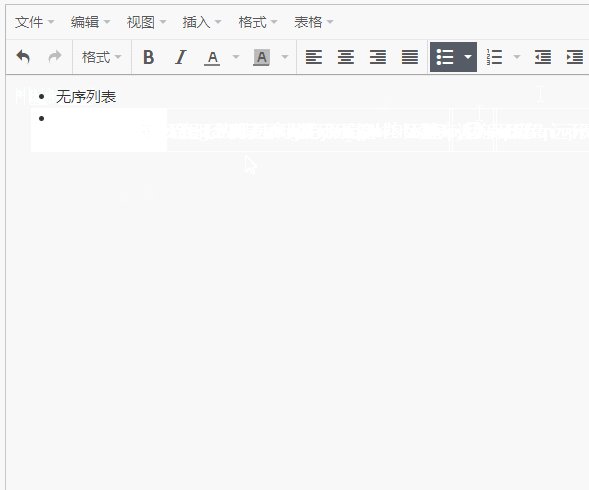
3. 无序列表:

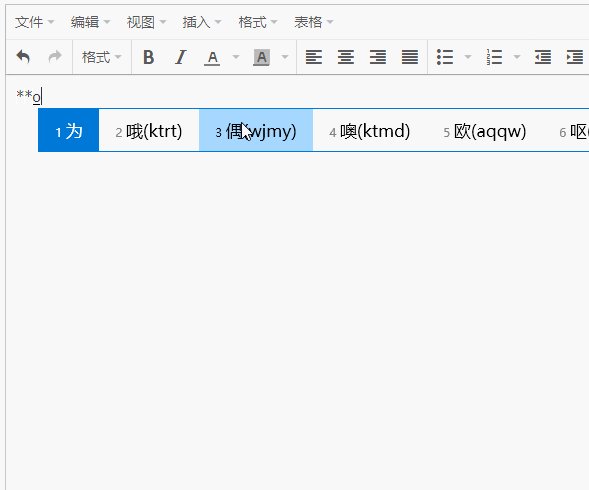
4. 粗体:

5. 斜体:

| 操作 | Windows | Mac |
|---|---|---|
| 加粗 | Ctrl+B | Command+B |
| 斜体 | Ctrl+I | Command+I |
| 下划线 | Ctrl+U | Command+U |
| 全选 | Ctrl+A | Command+A |
| 重做 | Ctrl+Y / Ctrl+Shift+Z | Command+Y / Command+Shift+Z |
| 撤销 | Ctrl+Z | Command+Z |
| 标题 1 | Alt+Shift+1 | Ctrl+Alt+1 |
| 标题 2 | Alt+Shift+2 | Ctrl+Alt+2 |
| 标题 3 | Alt+Shift+3 | Ctrl+Alt+3 |
| 标题 4 | Alt+Shift+4 | Ctrl+Alt+4 |
| 标题 5 | Alt+Shift+5 | Ctrl+Alt+5 |
| 标题 6 | Alt+Shift+6 | Ctrl+Alt+6 |
| 段落 | Alt+Shift+7 | Ctrl+Alt+7 |
| Div | Alt+Shift+8 | Ctrl+Alt+8 |
地址标签Address |
Alt+Shift+9 | Ctrl+Alt+9 |
| 插入链接 | Ctrl+K | Command+K |
| 全屏模式 | Ctrl+Shift+F | Ctrl+Shift+F |
| 查找 | Ctrl+F | Command+F |