概念/述语
从这里开始
数据库
开发入门
主题模板
程序扩展
- 组件开发
- 插件扩展
- 仪表盘扩展
- 角色权限
- 自定义表单扩展
- 使用缓存
- 自定义内容和模板
- 组件提交表单
- 异步请求AJAX
- 使用验证码
- 规则引擎
- 搜索插件
- 使用事务
- 数据导入
- 数据导出
- 发送邮件
- 替换默认实现
- 组件在线编辑
- 多语言开发
使用介绍
- 布局操作
- 页面管理
- 组件设置
- 复制页面
- 添加页面内容
- 基础字段
- 自定义字段
- 工具栏
- 使用条件规则
- SEO设置
- HTML组件
- 导航
- 焦点图/滚动图
- 图片
- 视频
- 路径导航
- 自定义组件
- 站内搜索
- JavaScript
- CSS样式
- Head组件
- 在线编辑样式
- 文章列表
- 文章类别
- 文章详细内容
- 置顶文章
- 文章概览
- 文章组
- 产品列表
- 产品类别
- 产品详细内容
- 产品组
- 内容模板和打包
- 自定义表单
- 订阅
- 多语言网站
- 生成静态
- 网站图标favicon.ico
- 使用技巧
- 访客统计
- 在线客服
- 事件通知
- 邮箱服务器
- Url重定向
- 其它设置
- 注意事项
其它
ZKEACMS 主题样式 Theme
ZKEACMS使用Bootstrap 3作为基础,方便扩展出自己的主题。
主题设计
ZKEACMS使用LESS设计主题,通过简单的修改变量值就能快速生成出一套个性化的主题。
每一个主题的目录结构如下
Theme
- css
- Article.less
- Base.less
- Bootstrap.less
- Carousel.less
- Library.less
- ......
- Theme.less
- fonts
- images
- thumbnail.jpg
Theme.less
css目录下是各组件的样式文件,所有的样式文件合并到Theme.less文件中,最后生成Theme.css样式文件。
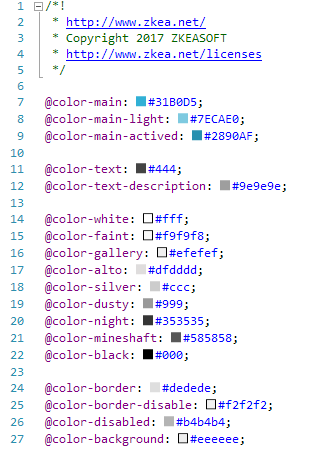
Library.Less
Library.Less 是预定义的变量。可以在这里修改主题的主色调、字体、颜色、边距、导航的颜色、高度、边框等其它一些配置信息。
通过修改这些变量的值,可以快速生成一个不同风格的主题。

Thumbnail.jpg
thumbnail.jpg 是主题缩略图。
主题的编译
ZKEACMS的主题使用的是LESS开发的,在修改完LESS的文件以后,并不会马上生成对应的CSS文件,需要通过编译以后才会生成对应的CSS文件。当然,如果您不喜欢使用LESS,可以直接修改Theme.css文件,但请注意同时压缩一个Theme.min.css文件。这是因为ZKEACMS在产线环境时会自动切换使用压缩的文件。
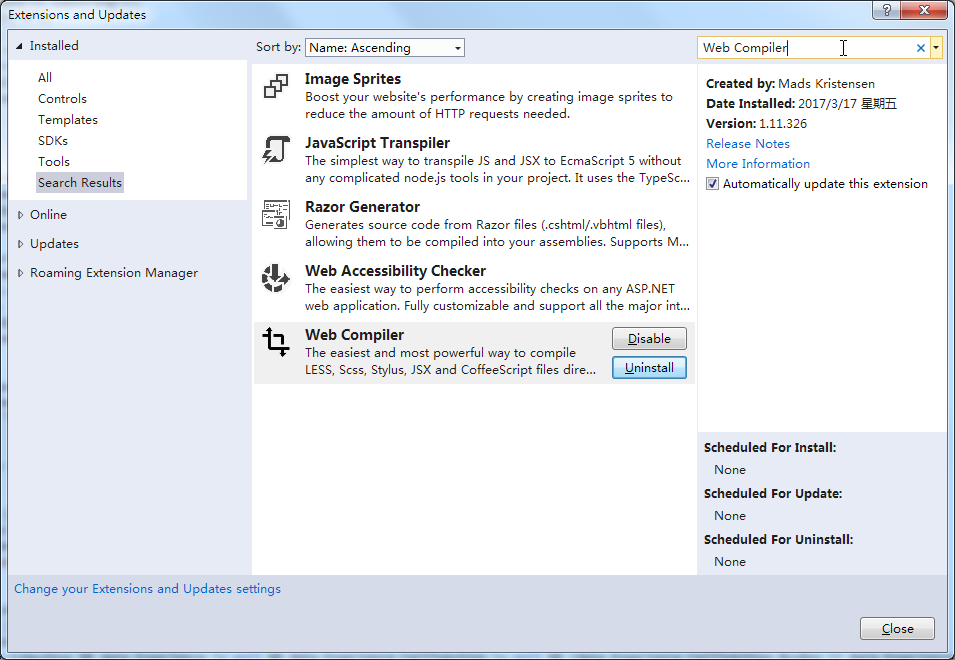
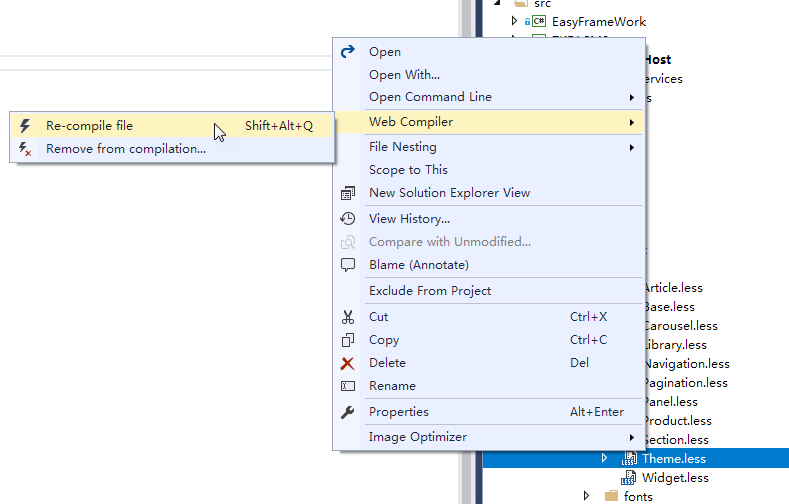
如果您也是使用Visual Studio,我们推荐您安装Web Compiler(https://github.com/madskristensen/WebCompiler)这个工具来编译你的LESS文件。

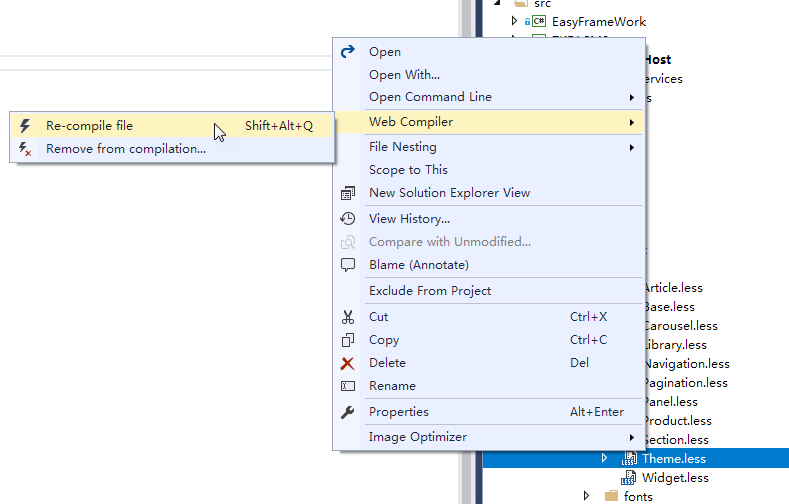
安装好这个工具以后,就可以右键你的主题文件(Theme.less),然后选择编译:

主题模板
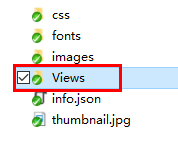
纸壳CMS的所有组件、板块都有对应的默认模板。在制作主题的过程中,难免会遇到HTML结构不一至的情况,这时候就可以在对应的主题下添加显示模板来替换默认的模板。将组件的模板放入主题目录下的Views目录即可:

例如,如果覆盖文章列表模板,可以在Views目录下放入Widget.ArticleList.cshtml或者Widget.ArticleList.fluid,这样当选用该主题时,文章列表将会优先使用主题目录下的视图模板:

模板优先级
模板优先级最高的是主题目录下的模板,其次才是默认模板,查找模板的顺序如下:
- ~/
{CurrentTheme}/Views/{Module}/{Controller}/{Action} - ~/
{CurrentTheme}/Views/{Controller}/{Action} - ~/
{CurrentTheme}/Views/{ViewName} - 默认
{CurrentTheme}当前主题,{Module}路由中的定义值,例如后端所有页面的Module值为admin。
所以主题模板不仅能替换组件的视图,还可以替换Action对应的视图。
可以使用以下链接下载包含所有默认组件模板的主题,可以使用Razor或者Fluid:
注意:主题中仅包含需要修改的模板文件即可。另,该功能仅包含企业版中。
查看更多:http://www.zkea.net/codesnippet/detail/theme-template.html
主题下载与安装
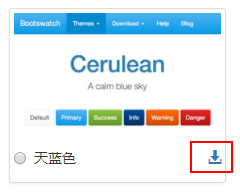
ZKEACMS主题的官方下载地址是 http://www.zkea.net/zkeacms/theme 。在下载好主题以后,请不要尝试使用任何工具打开它。
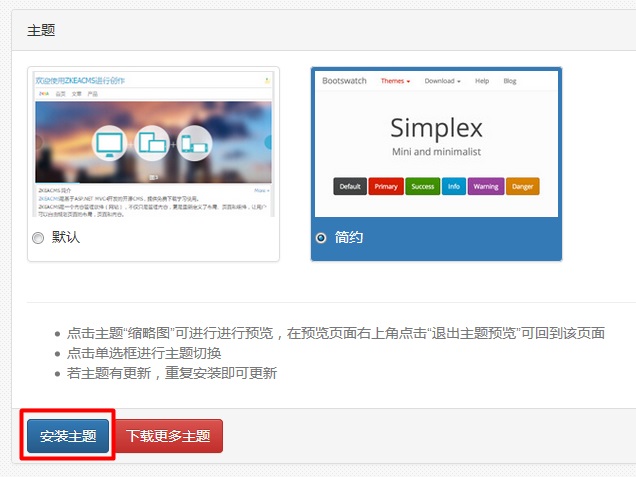
在下载好主题以后,就可以到后台主题安装了(/admin/Theme)。

预览主题
点击主题的图片,即可预览该主题。
切换主题
点击主题的名字,可快速切换主题。
主题打包
在开发环境,进入主题菜单,就可以看到打包主题的图标,点击即可打包主题。打包好的主题要发送给其它人安装使用。

创建新主题
创建一个主题,例如名为ZKEA。首先复制默认的主题,并重命名为ZKEA:

然后往主题表里面初始化一条记录:
UPDATE dbo.CMS_Theme SET IsActived=0
INSERT INTO dbo.CMS_Theme( ID ,Title ,Url ,UrlDebugger ,Thumbnail ,IsActived ,Status )
VALUES ( N'ZKEA' , N'ZKEA' , N'~/themes/ZKEA/css/Theme.min.css' , N'~/themes/ZKEA/css/Theme.css' , N'~/themes/ZKEA/thumbnail.jpg' , 1 ,1)注意:
IsActived表示当前主题是否正在被使用,因为要使用新主题开发,所以仅激活新主题,并将其它主题设为非活动状态。
最后,主题新建好以后,需要主动做一次样式编译,往后每一次修改都会自动编译了:

注意事项
如果你的主题不是基于Bootstrap创建的,请在你的主题样式中引入theme-base.css:
@import url("/css/theme-base.css");

