
模板语法基础入门
ZKEASOFT April 17, 2018
自定义模板
ZKEACMS(纸壳CMS)中的自定义模板是一项高级自定义功能,通过它可以在线快速创建更加丰富的前端显示。
语法
要访问模板里对象的内容,都必需通过this关键字,this.Model即是传入模板的内容对象,这个对象可能是一个Object,也可能是一个Array,视具体情况而定。如果你不知道传入的对象具体是什么,可以使用以下代码将整个对象打印出来:
<pre>
{{this.Model}}
</pre>this.ViewContext
您还可以使用this.ViewContext来获取一些其它内容:
namespace ZKEACMS.Fluid
{
public class ViewContext
{
public string Path { get; set; }
public string PathWithQuery { get; set; }
public string AbsoluteUrl { get; set; }
public string RequestPath { get; set; }
public bool IsAuthenticated { get; set; }
public IUser CurrentCustomer { get; set; }
public Culture CurrentCulture { get; set; }
public Culture DefaultCulture { get; set; }
public CultureSetting CultureSetting { get; set; }
public IList<Culture> ActiveCultures { get; set; }
public CurrencyOption Currency { get; set; }
}
}声明式渲染
用简洁的模板语法来声明式地将数据渲染输出:
{{this.Model.Name}}输出:
张三数据类型
字符串 String
{% assign my_string = "Hello World!" %}数字 Number
{% assign my_int = 25 %}
{% assign my_float = 39.756 %}布尔类型 Boolean
{% assign foo = true %}
{% assign bar = false %}数组 Array
{% for user in site.users %}
{{ user }}
{% endfor %}
{{ site.users[0] }}
{{ site.users[1] }}
{{ site.users[3] }}流程控制
条件判断if
{% if this.Model %}
Hello {{ this.Model.Name }}
{% endif %}
{% if customer.name == 'kevin' %}
Hey Kevin!
{% elsif customer.name == 'anonymous' %}
Hey Anonymous!
{% else %}
Hi Stranger!
{% endif %}循环for
{% for user in this.Model %}
{{ user.Name }}
{% endfor %}循环一定的次数for
{% for item in (0..6) %}
{{item}}
{% endfor %}输出:
0 1 2 3 4 5 6for里面使用break,continue
{% for i in (1..5) %}
{% if i == 4 %}
{% break %}
{% else %}
{{ i }}
{% endif %}
{% endfor %}
{% for i in (1..5) %}
{% if i == 4 %}
{% continue %}
{% else %}
{{ i }}
{% endif %}
{% endfor %}限制循环次数 limit
{% for item in array limit:2 %}
{{ item }}
{% endfor %}设置起始索引 offset
{% for item in array offset:2 %}
{{ item }}
{% endfor %}取for循环的index:
{% for i in (0..9) %}
{{forloop.index}}
{% endfor %}输出:
1 2 3 4 5 6 7 8 9 10case / when
{% assign handle = 'cake' %}
{% case handle %}
{% when 'cake' %}
This is a cake
{% when 'cookie' %}
This is a cookie
{% else %}
This is not a cake nor a cookie
{% endcase %}运算符
基本运算符有:
| == | 等于 |
| != | 不等于 |
| > | 大于 |
| < | 小于 |
| >= | 大于等于 |
| <= | 小于等于 |
| or | 或者 |
| and | 并且 |
例如:
{% if this.Model.title == "Awesome Shoes" %}
These shoes are awesome!
{% endif %}同时使用多个运算符:
{% if this.Model.type == "Shirt" or this.Model.type == "Shoes" %}
This is a shirt or a pair of shoes.
{% endif %}
contains
contains可用于检查字符串中是否包含某些字符:
{% if this.Model.title contains 'Pack' %}
This product's title contains the word Pack.
{% endif %}也可以用于检查数组中是否包含某些字符:
{% if this.Model.tags contains 'Hello' %}
This product has been tagged with 'Hello'.
{% endif %}日期格式化
{{ this.Model.CreateDate | date: "%a, %b %d, %y" }} //Fri, Jul 17, 18
{{ this.Model.CreateDate | date: "%Y" }} //2018
可以使用"now" (或 "today") 来获取当前日期
{{ "now" | date: "%Y-%m-%d %H:%M" }} //2017-12-14 15:58更详细的格式化用法,请查看date过滤器
定义变量
通过assign来定义变量:
{% if item.ID == this.Model.ArticleTypeID %}
{% assign active = "btn-black" %}
{% else %}
{% assign active = "btn-link" %}
{% endif %}使用capture:
{% capture my_variable %}I am being captured.{% endcapture %}
{{ my_variable }}使用capture,可以组合一个复杂的字符串值:
{% assign favorite_food = 'pizza' %}
{% assign age = 35 %}
{% capture about_me %}
I am {{ age }} and my favorite food is {{ favorite_food }}.
{% endcapture %}
{{ about_me }}输出HTML
为了安全,模板在输出的时候默认会使用HTML进行编码,不渲染HTML内容。如果要输出HTML可以使用raw过虑器:
{{this.Model.HTML | raw}}特殊标签
AntiforgeryToken
使用AntiforgeryTokenTag,可以在Form中添加AntiforgeryToken,这样可以防止跨站攻击,在修改有关Form的模板时,一定要在Form里面加上这个标签,不然Form会提交不成功:
{% antiforgerytoken %}Style
StyleTag用于引用CMS中定义好的样式资源:
{% style 'product-ecommerce' %}Script
ScriptTag用于引用CMS中定义好的脚本资源:
{% script 'product-ecommerce' %}Razor
RazorTag将允许您在模板中引入Razor视图:
{% razor '~/Views/Shared/reCaptcha.cshtml' %}Url
在CMS中使用的URL地址,有些是以 '~/' 开头的,使用这个标签可以转换成正常可以访问的地址:
<img src="{% url item.Picture %}" />如果有开启多语言,'~/'会自动转换成有当前语言的URL:
<a href="{% url '~/shop/detail/post-' %}{{item.ID}}.html">{{item.Title}}</a>Cookie
CookieTag可以获取Cookie的值:
{% cookie 'Message' %}Query
使用Query,可以将对应的内容引入到模板中显示。例如可以在文章模板中引入产品,视频等。查看详情
{% query %}
select mms from products where id=1 or title like "% FPS %" and createdate >= "2017-11-17 15:30:20" order by createdate desc
{% endquery %}
{% for item in prods %}
<h3>
{{ item.Title }}
</h3>
{% endfor %}QueryString
QueryTag可以获取Url中的QueryString的值:
{% querystring 'id' %}Markdown
MarkdownBlock标签,可以把Markdown内容转成HTML在页面显示:
{% markdown %}{{item.CommentContent}}{% endmarkdown %}Header
HeaderBlock可以把标签内的HTML内容放入到html>head中:
{% header %}
<meta name="viewport" content="width=device-width" />
<link href="/Plugins/ZKEACMS.Shop/Content/shop.min.css" rel="stylesheet" />
{% endheader %}Footer
FooterBlock可以把标签内的HTML内容放到</body>结束前:
{% footer %}
<script src="/lib/CryptoJS/components/enc-base64-min.js" type="text/javascript"></script>
<script src="/lib/slimscroll/jquery.slimscroll.min.js" type="text/javascript"></script>
{% endfooter %}过滤器
模板中,使用过滤器来处理处理,像日期的格式化,大小写转换等。
使用 | 来使用过滤器,如:{{ this.Model.PublishedDate | date: "%Y-%m-%d %H:%M" }}
下面是纸壳CMS模板中可用的过滤器:
| 说明 | 过滤器 |
|---|---|
| 取绝对值 | abs |
| 追加,连接字符串 | append |
| 限制数字的最小值 | at_least |
| 限制数字的最大值 | at_most |
| 首字母大写 | capitalize |
| 输入数舍入到最接近的整数 | ceil |
| 移除数组中的空值 | compact |
| 串联 (连接在一起) 多个数组 | concat |
| 格式化显示日期类型 | date |
| 当所选值是空或者是false时返回一个默认值 | default |
| 将大写字母转成小写字母 | downcase |
| 转义字符串,从而使该字符串可以在URL中使用 | escape |
| 转义字符串,从而使该字符串可以在URL中使用,已被转义的字符不会被再次转义 | escape_once |
| 返回数组的第一项 | first |
| 将数字向下舍入到最接近的整数 | floor |
| 使用参数作为分隔符将数组中的项组合为单个字符串 | join |
| 返回数组中的最后一项值 | last |
| 从字符串的开头删除所有空格(制表符,空格和换行符) | lstrip |
| 将换行符号替换为HTML的br | newline_to_br |
| 通过从另一个对象中提取命名属性的值来创建值数组 | map |
| 将指定的字符串添加到另一个字符串的开头 | prepend |
| 从字符串中删除指定子字符串的每个匹配项 | remove |
| 仅从字符串中删除指定子字符串的第一个匹配项 | remove_first |
| 替换字符串中的所有匹配项 | replace |
| 替换字符串中的第一个匹配项 | replace_first |
| 反转数组中项目的顺序 | reverse |
| 将输入数字舍入为最接近的整数 | round |
| 从字符串的右侧删除所有空格(制表符,空格和换行符) | rstrip |
| 返回字符串或者数组长度 | size |
| 切割字符串 | slice |
| 对数组中的项进行排序(区分大小写) | sort |
| 对数组中的项进行排序 | sort_natural |
| 将输入字符串分成数组 | split |
| 删除所有左侧和右侧空格(制表符,空格和换行符) | strip |
| 清除字符串中的HTML标签 | strip_html |
| 清除换行符 | strip_newlines |
| 裁剪字符串,并将超出部分用省略号代替 | truncate |
| 以单词的形式裁剪字符串,并将超出部分用省略号代替 | truncatewords |
| 删除数组中的任何重复元素 | uniq |
| 转为大写 | upcase |
| 解码已编码为URL的字符串 | url_decode |
| 将字符串中任何不安全的URL字符转换为百分比编码字符 | url_encode |
四则运算
| 运算符 | 示例 |
|---|---|
| 加法 + | {{ 4 | plus: 2 }} 输出: 6 |
| 减法 - | {{ 16 | minus: 4 }} 输出:12 |
| 乘法 * | {{ 3 | times: 2 }} 输出:6 |
| 除法 / | {{ 16 | divided_by: 4 }} 输出:4 |
| 取余 % | {{ 3 | modulo: 2 }} 输出:1 |
示例:分页模板
分页的对象在this.Pagin里面:
<ul class="pagination">
{% if this.Pagin.PreLink %}
<li><a href="{{this.Pagin.PreLink}}">«</a></li>
{% else %}
<li class="disabled"><a href="javascript:void(0)">«</a></li>
{% endif %}
{% if this.Pagin.PageIndex >= 5 %}
<li>
<a>...</a>
</li>
{% endif %}
{% for item in this.Pagin.PageLinks %}
<li class="{% if item.IsCurrentPage %}active{% endif %}">
<a href="{{item.Link}}">{{item.Index}}</a>
</li>
{% endfor %}
{% assign more = this.Pagin.AllPage | minus: this.Pagin.PageIndex %}
{% if more > 5 %}
<li>
<a>...</a>
</li>
{% endif %}
{% if this.Pagin.NextLink %}
<li>
<a href="{{this.Pagin.NextLink}}">»</a>
</li>
{% else %}
<li class="disabled">
<a href="javascript:void(0)">»</a>
</li>
{% endif %}
</ul>
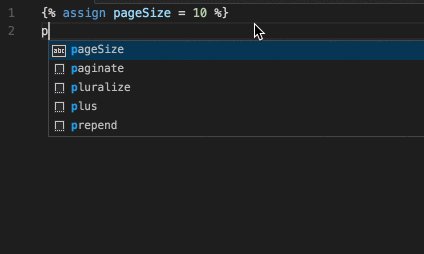
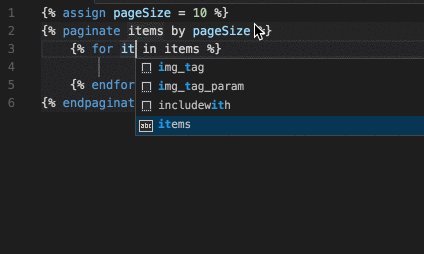
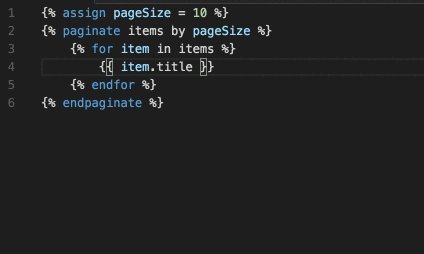
编辑工具
推荐您使用Visual Studio Code,并安装Liquid扩展插件来写模板: