
每一个网站都会有一个导航,方便用户进入相关的页面。导航的内容并不直接来源于导航组件,而是导航组件从导航模块抓出导航的内容,然后再在前端显示。

点击功具栏上的组件设置,可编辑导航组件,然后可修改LOGO等属性:

契合度,在居中的布居中看起来是一样的,只有的全屏的的布局容器中才会有区别。居中,即以一定的宽度在页面居中显示,自适应就是全屏显示。
导航的内容是从左到右,或是从右到左显示。
显示在导航上的小图标。
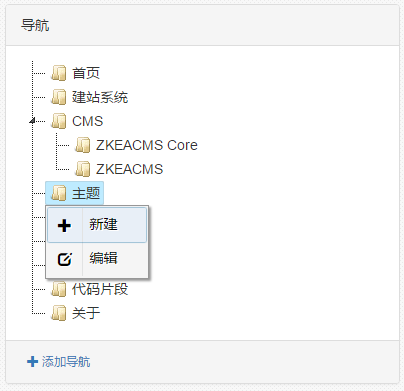
点击后端菜单的导航,点击“添加导航”创建主菜单,或者右键菜单,创建子菜单



在实际使用中,可能会出现要向页面添加子导航的情况,这时候就需要向页面添加多个导航,那怎么样让不同的导航显示不同的子导航项呢?
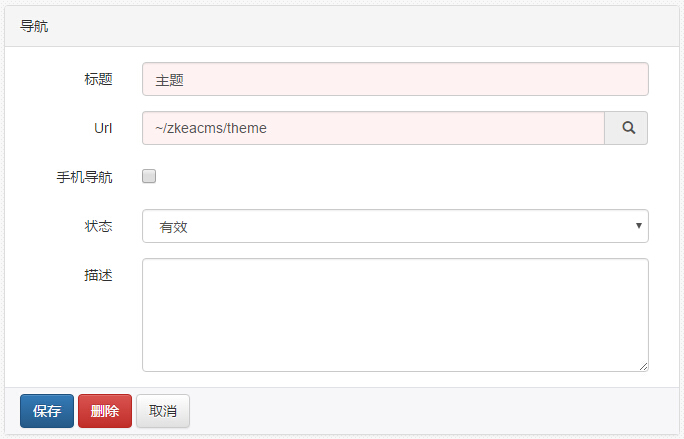
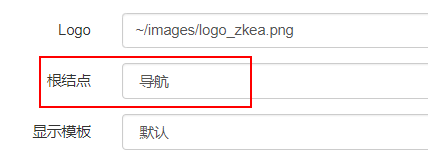
在添加导航组件时,或者修改已添加的导航组件,选择对应的根结点即可:


导航将会列出该结点下的子结点。