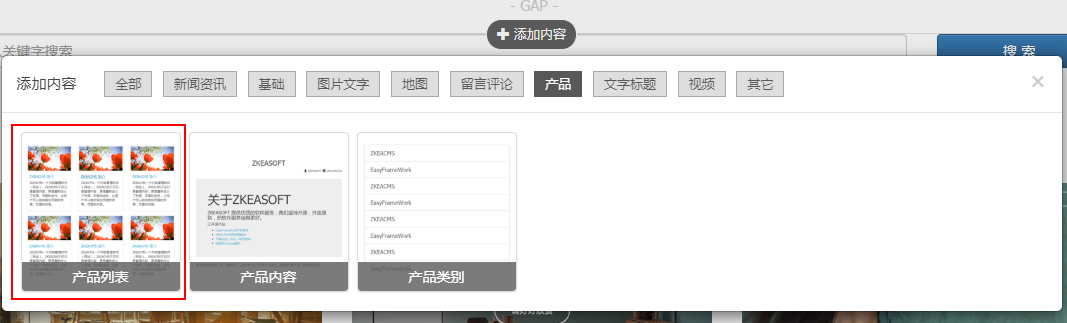
产品列表组件在产品分类下:

产品列表组件,用于在页面上显示对应类别的产品列表,并提供链接查看产品的详细内容。
产品列表的排序可自定义在后台设置
查看产品的内容,要使用产品内容组件。
在产品列表里面,点击链接查看产品,需要配合使用产品内容组件。新建一个页面(如 /product/detail),然后在页面中放入产品内容组件,并发布页面。

编辑产品列表组件,在详细页面属性填入产品内容页面的地址(如 /product/detail),或者通过放大镜,选择有产品内容组件的页面,即刚创建的页面,保存,发布该列表页面即可:

产品的URL是由产品列表组件中“详细页面”的地址,加上产品的ID组成,例如,详细页面是 /product/detail,那具体产品的地址就是:/product/detail/post-{ID}.html,{ID}为产品ID。
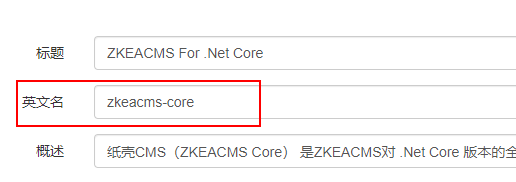
因为/product/detail/post-{ID}.html这样的带ID能数的URL地址,搜索引擎比较不“喜欢”,可以将ID替换成别的字母。编辑产品时,有一个英文名字段:

例如,如果在英文名处输入的是zkeacms-core,那最终的产品URL地址将会变成/product/detail/zkeacms-core.html