ZKEACMS的高级自定义功能:自定义内容、自定义模板。
要使用该功能,需要您有一定的前端编程基础。

使用自定义内容的功能,可以方便的创建特有的内容类型,每个类型的字段都可以自定义,例如添加一个“个人信息”的类型,有两个字段,姓名和地址:

注意:请保证属性名的唯一性,在自定义模板的时候将会使用属性名来获对应的值,然后就可以添加个人内容了。可以随时使用拖动功能(在对应的字段区域中按住鼠标进行拖动)来调整字段的显示顺序。
点击新建,选择要添加的内容类别:

例如:添加个人信息:

自定义模板,用于将自定义内容显示到前端页面。同样的内容,使用不同的模板,可以在前端呈现出不同的样样子。
根据上文创建的“个人信息”的字段、属性,创建一个显示模板:

模板的代码很简单,显示姓名和地址,其中Name, Address即是个人信息类型中的属性名如下:
<div class="page-header">
<h1>{{this.Model.Name}}</h1>
</div>
<p>
{{this.Model.Address}}
</p>自定义内容的默认可用属性:
{
Title, //标题
Status, //状态
Description, //描述
ContentTypeID, //内容类型ID
ID,
CreatebyName, //创建人
CreateDate, //创建日期
LastUpdateByName, //更新人
LastUpdateDate //更新日期
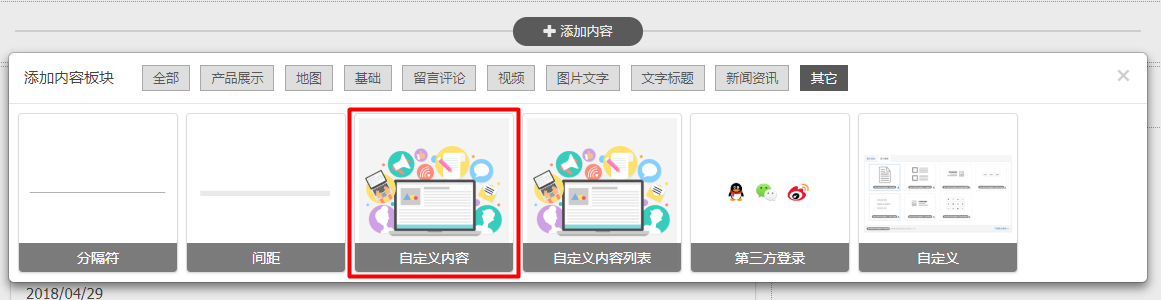
}接下来就可以使用“自定义内容”组件把内容显示在前端:

选择一条内容,和显示模板即可:

前端显示效果:

自定义模板使用模板语言,并不能访问模板内容以外的任何对象的接口、方法,它仅能访问传送到模板中的对象内容,因此它非常安全。不用担心用户会在这里写一些破坏性的代码来删除您的数据或者文件。
廖卫科 - 1/29/2021 3:25 AM
网上专业版没有内容栏目
回复
毛毛虫 - 2/18/2021 5:30 AM
git 下载下来的和这个不是一个版本吧,很多东西都不一样。自己做的静态页面怎么做成模板?如果不能实现这个那么就没什么意义了
回复
WebMaster - 2/21/2021 3:33 AM
@毛毛虫 git下载下来的是社区版。做主题模板只要在主题目录下做对应组件的视图模板就可以了。可以参考这个 http://www.zkea.net/zkeacms/document/theme
回复