概念/述语
从这里开始
数据库
开发入门
主题模板
程序扩展
- 组件开发
- 插件扩展
- 仪表盘扩展
- 角色权限
- 自定义表单扩展
- 使用缓存
- 自定义内容和模板
- 组件提交表单
- 异步请求AJAX
- 使用验证码
- 规则引擎
- 搜索插件
- 使用事务
- 数据导入
- 数据导出
- 发送邮件
- 替换默认实现
- 组件在线编辑
- 多语言开发
使用介绍
- 布局操作
- 页面管理
- 组件设置
- 复制页面
- 添加页面内容
- 基础字段
- 自定义字段
- 工具栏
- 使用条件规则
- SEO设置
- HTML组件
- 导航
- 焦点图/滚动图
- 图片
- 视频
- 路径导航
- 自定义组件
- 站内搜索
- JavaScript
- CSS样式
- Head组件
- 在线编辑样式
- 文章列表
- 文章类别
- 文章详细内容
- 置顶文章
- 文章概览
- 文章组
- 产品列表
- 产品类别
- 产品详细内容
- 产品组
- 内容模板和打包
- 自定义表单
- 订阅
- 多语言网站
- 生成静态
- 网站图标favicon.ico
- 使用技巧
- 访客统计
- 在线客服
- 事件通知
- 邮箱服务器
- Url重定向
- 其它设置
- 注意事项
其它
ZKEACMS插件和组件扩展
如果您正使用的是.Net Core版本的纸壳CMS,请参考:
http://www.zkea.net/codesnippet/detail/zkeacms-plugin-development.html
插件,是ZKEACMS的组成单元,可以通过扩展插件,来实现不同的功能。一个插件中,可以实现许多的组件,而组件,通常用来向页面呈现内容。
我们一起来添加一个新的插件,然后添加一个路径导航的组件来显示网页路径

新建插件
创建一个新的插件,例如路径导航插件,名称为:Breadcrumb 。首先打开Modules目录(~/Modules),找到Standard文件夹,这个是一个标准的插件项目,复制一份,并把名称改为Breadcrumb


进入Breadcrumb文件夹,并把项目名称改为Easy.CMS.Breadcrumb.csproj

使用Visual Studio打开解决方案(ZKEASOFT.CMS.Web),在Modues目录下添加一个已有项目:

找到Easy.CMS.Breadcrumb.csproj并添加:

修改名空间组件名等相关信息
打开Easy.CMS.Breadcrumb的属性,修改程序集名称和名空间为:Easy.CMS.Breadcrumb

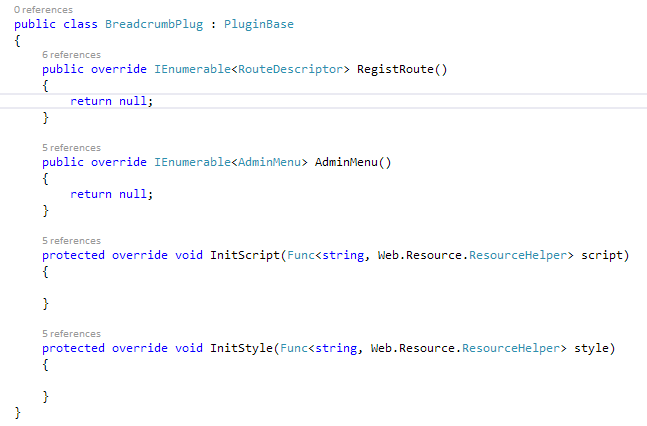
把StandardPlug类名改为BreadcrumbPlug,并删除注册路由代码,因为现在要加的这个导航组件不需要


方法说明:
RegistRoute() 这个方法用来注册组件的路由
AdminMenu() 这个方法用来添加后端左测的菜单
InitScript() 这个方法用来整合注册脚本,方便在View中使用
InitStyle() 这个方法用来整合注册样式,方便在View中使用
CopyItems.xml
接下来打开CopyItems.xml文件,并修改内容:

这个文件的作用是把DLL复制到web的bin目录,方便调试,或者也可以直接改生成目录到web的bin目录。
到这里,一个空的插件就添加完成了,再要什么功能就自由发挥了。
径导航的组件(Widget)示例
在Models目录下,添加一个BreadcrumbWidget的类,这是新添加一个组件。并添加如下代码:
namespace Easy.CMS.Breadcrumb.Models
{
[DataConfigure(typeof(BreadcrumbWidgetMetaData))]
public class BreadcrumbWidget : WidgetBase
{
public bool IsLinkAble { get; set; }
}
class BreadcrumbWidgetMetaData : WidgetMetaData<BreadcrumbWidget>
{
protected override void ViewConfigure()
{
base.ViewConfigure();
ViewConfig(m => m.IsLinkAble).AsHidden();
}
}
}
BreadcrumbWidget继承自WidgetBase,并拥有一个自己的属性IsLinkAble,由于现在IsLinkAble暂时没用,所以把它隐藏了。
BreadcrumbWidget这个Entity,默认会对应一个名称为BreadcrumbWidget的表,该表必须要有的字段是:ID和IsLinkAble。
在Service目录下面,添加一个BreadcrumbWidgetService的类,并添加以下代码:
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Easy.CMS.Breadcrumb.Models;
using Easy.Extend;
using Easy.Web.CMS;
using Easy.Web.CMS.Page;
using Easy.Web.CMS.Widget;
using Microsoft.Practices.ServiceLocation;
using System.Web.Mvc;
namespace Easy.CMS.Breadcrumb.Service
{
public class BreadcrumbWidgetService : WidgetService<BreadcrumbWidget>
{
private IPageService _pageService;
public IPageService PageService
{
get { return _pageService ?? (_pageService = ServiceLocator.Current.GetInstance<IPageService>()); }
}
public List<PageEntity> ParentPages { get; set; }
public override WidgetPart Display(WidgetBase widget, ControllerContext controllerContext)
{
if (ParentPages == null)
{
ParentPages = new List<PageEntity>();
GetParentPage(controllerContext.HttpContext.GetLayout().Page);
}
return widget.ToWidgetPart(ParentPages);
}
void GetParentPage(PageEntity page)
{
ParentPages.Insert(0, page);
if (page.ParentId.IsNotNullAndWhiteSpace() && page.ParentId != "#")
{
var parentPage = PageService.Get(m => m.ID == page.ParentId).FirstOrDefault();
if (parentPage != null)
{
GetParentPage(parentPage);
}
}
}
}
}代码比较简单,目的就是为了取出当前页面的所有父页面,然后将这些页面显示出来,所以,为了,显示,我们需要添加一个View。
在Views目录下,添加一个名为Widget.Breadcrumb的视图:
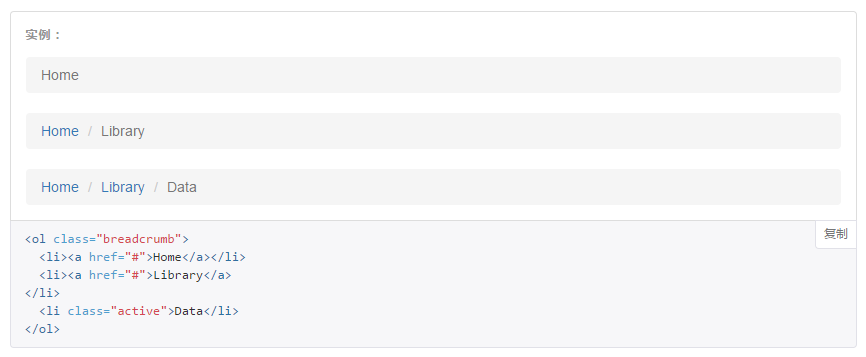
@model List<Easy.Web.CMS.Page.PageEntity>
<ol class="breadcrumb">
@for (int i = 0; i < Model.Count; i++)
{
if (i == Model.Count - 1)
{
<li class="active">@Model[i].PageName</li>
}
else
{
<li><a href="@Url.Content(Model[i].Url)">@Model[i].PageName</a></li>
}
}
</ol>与系统整合
添加一个Content目录并往里面添加一张256x256的图片作为该组件的缩略图,该缩略图将会在选择组件时看到。

创建BreadcrumbWidget表
C R E A T E TABLE BreadcrumbWidget
(
ID NVARCHAR(100) PRIMARY KEY
NOT NULL ,
IsLinkAble BIT NULL
);
往CMS_WidgetTemplate表里面添加一条记录,告诉系统有一个新的组件:
I N S E R T INTO dbo.CMS_WidgetTemplate
( Title ,
GroupName ,
PartialView ,
AssemblyName ,
ServiceTypeName ,
ViewModelTypeName ,
Thumbnail ,
[Order] ,
Status
)
VALUES ( N'路径导航' ,
N'1.通用' ,
N'Widget.Breadcrumb' ,
N'Easy.CMS.Breadcrumb' ,
N'Easy.CMS.Breadcrumb.Service.BreadcrumbWidgetService' ,
N'Easy.CMS.Breadcrumb.Models.BreadcrumbWidget' ,
N'~/Modules/Breadcrumb/Content/breadcrumb.png' ,
6 ,
1
)
运行程序试一下吧:



演示的这个组件很小,在实际开发中,完全没必开一个新的插件来做,它可以直接放到通用插件中。这里只是为了演示从插件到组件的添加。


