使用纸壳CMS里面的自定义表单,可以在不修改代码的前提下,用户可自己通过拖拉字段来生成一个表单。然后使用这个表单来收集信息。
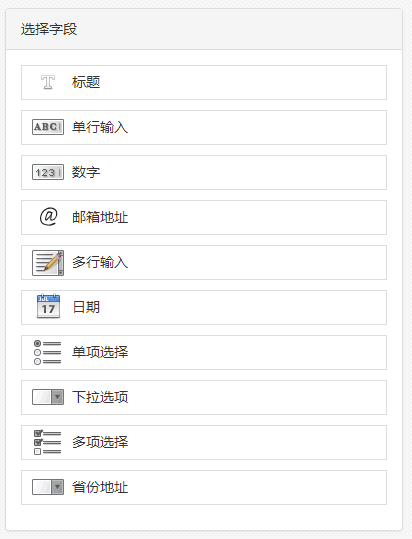
纸壳CMS自定义表单有预定义了一些常用的字段,可以满足大部份使用情况。如果现有字段无法满足您的需要,也可以轻扩展字段。

ZKEACMS.FormGenerator插件,就是自定义表单插件,有相关的代码都在这个插件下。自定义表单的后端维护功能是基于AngularJS 1.x版本开发的。所以在开始之前,您可能需要先了解一下有关AngularJS的相关知识。
打开插件目录下的Scripts/fieldSettings.js来定义一个新的字段Phone。定义一个电话号码字段:
{
Name: "Phone",
DisplayName: "电话号码",
Description: "",
IsRequired: false,
Size: 4,
Column: "col-md-12"
}添加了这个字段配置之后,就可以在字段列表看到这个新的字段了。
请注意这里的
Name:"Phone",这将会作为模板的命名规则。
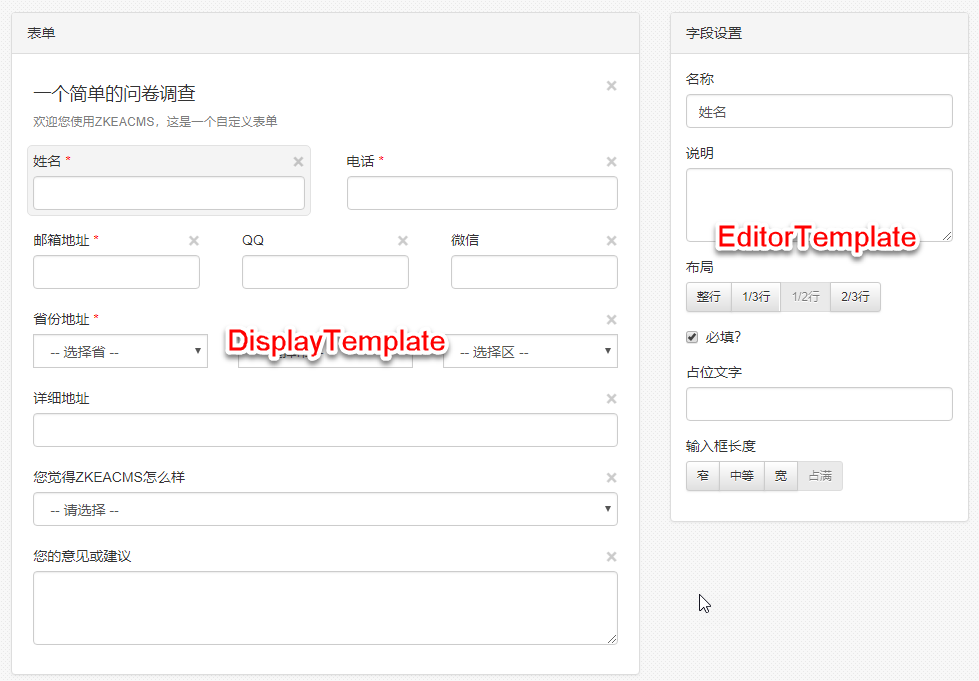
有了新定义的字段(Phone)之后,我们还需要给它添加一个用于后端的显示、编辑模板。所以我们要在目录DisplayTemplate和EditorTemplate下添加一个Phone.html,这其实是一个单行输入框,所以可以直接从SingleLine.html复制过来并重命名来使用它。

在添加了后端的字段模板之后,就可以将字段添加到表单里面并设置一些属性了。前端要可以正常显示,还要添加一个前端模板。前端模板位于目录Views/EditorTemplates目录下面。同样,我们复制Form.SingleLine.cshtml并重命名为Form.Phone.cshtml来作为这个新加字段的显示模板。
自定义表单,是通过jQuery Validation来作数据验证的,所以可以直接在前端显示模板中添加入对应的验证来验证用户的输入数据。例如:
@{
string maxLength = "200";
Model.Attributes.Add("data-val-length", "{0}的长度应小于{1}".FormatWith(Model.DisplayName, maxLength));
Model.Attributes.Add("data-val-length-max", maxLength);
Model.Attributes.Add("data-val-regex", "请输入电话号码");
Model.Attributes.Add("data-val-regex-pattern", "^((13[0-9])|(14[5|7])|(15([0-3]|[5-9]))|(18[0,5-9]))\\d{8}$");
}