ZKEACMS通过可视化设计,在设计页面的时候更加直观。ZKEACMS通过创建布局,页面中使用布局,通过组件,使页面与数据(内容)关联起来,并通过模板再个性化的呈现,从而实现高度自定义。

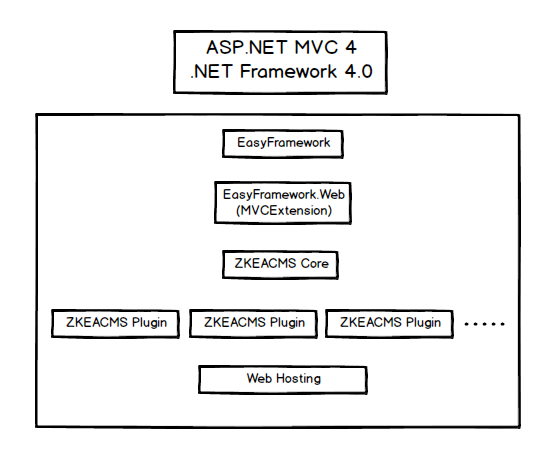
ZMEACMS 是使用 ASP.NET MVC 4 开发的,要求 .Net Framework 4.0
路由在ZKEACMS里面起到了关键性的作用,通过路由的优先级来决定访问的流程走向,如果找到匹配的路由,则优先走该路由对应的 Controller -> Action -> View,如果没有匹配的路由,则走路由优先权最低的“全捕捉”路由来处理用户的请求,最后返回响应。
优先级最低的“全捕捉”路由是用来处理用户创建的页面。"{*path}",所有这些请求,都会到 PageController -> PreView 进行处理。
new RouteDescriptor
{
RouteName = "pageRoute",
Template = "{*path}",
Defaults = new { controller = "Page", action = "PreView" },
Constraints = new { path = new PageRouteConstraint() },
Priority = -1
}注意:.NET Core版本为
PageController -> Main
ZKEACMS使用EasyFrameWork开发,整个开发过程变得快捷简单,从数据库到视图都可以快速完成。
ZKEACMS使用Bootstrap3前端框架。
ZKEACMS的现有主题,是基于Bootswatch的主题的修改。
ZMEACMS使用TinyMCE作为编辑器,并且扩展、添加了一些插件,用于编辑HTML内容或者“段落”内容。
ZKEACMS后端的树使用的是jsTree,并且已经包装成了组件,方便使用。