ZKEACMS重新定义了布局,但什么是布局呢?简单的说,布局就是页面框架,脚手架。
页面的组成,总不是一成不变的,不同的页面会有不同的结构,但很多页面会有相同的结构,所以不应当为每个页面划分结构,可以共享布局,这样可以更方便的管理页面。
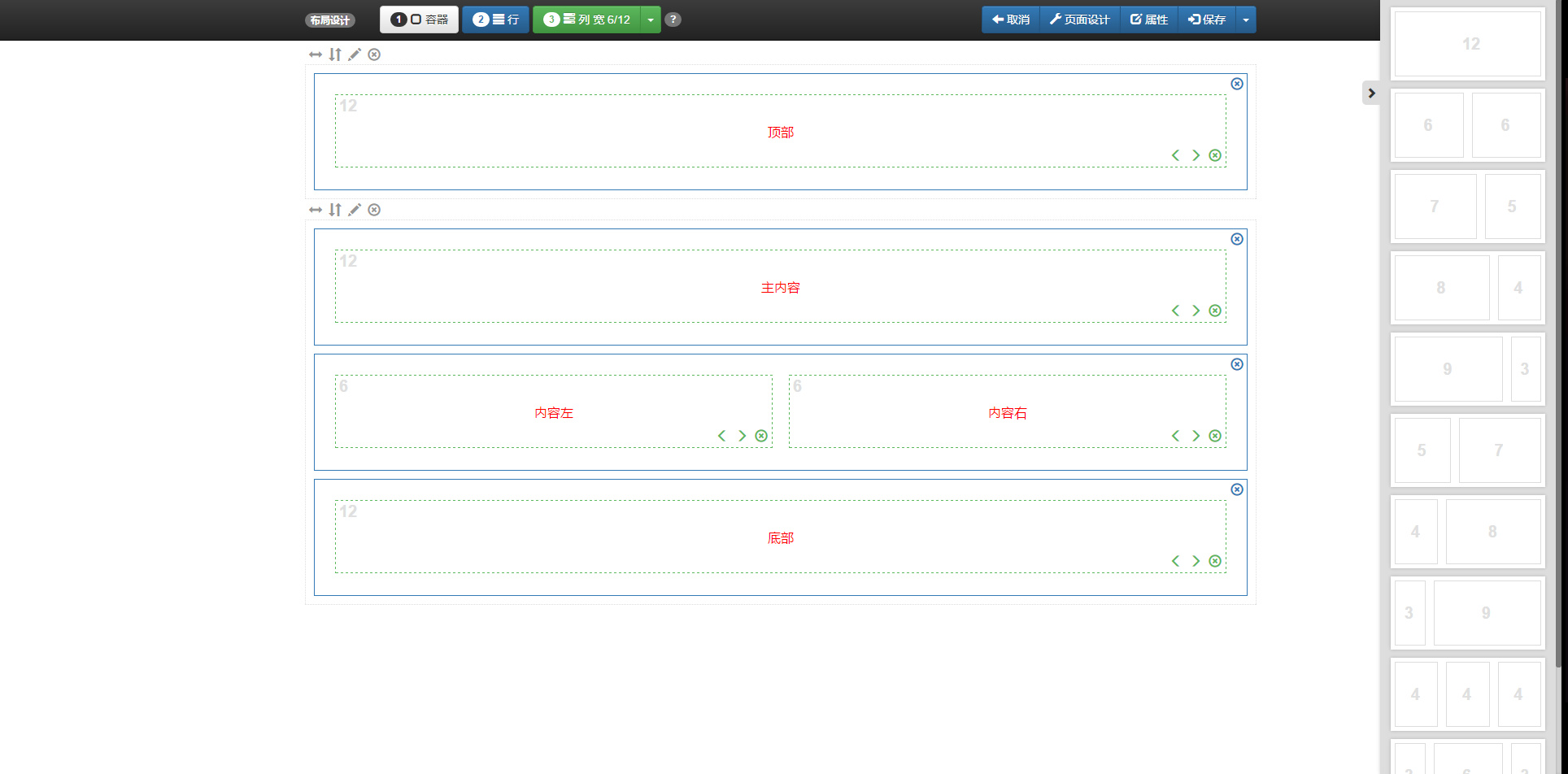
ZKEACMS提供了一个可视化的“工具”可以轻松的创建和规则布局。通过简单的拖拉操作,就可以快速的创建一个页面布局。

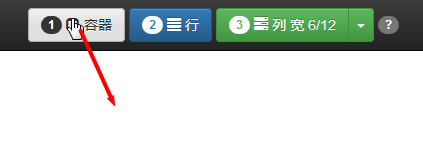
1. 将容器拖入页面中,一个页面里面可以有多个容器

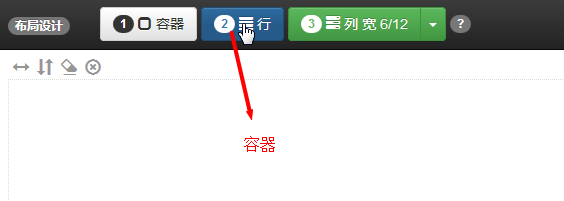
2.将行拖入容器中,每个容器都可以有多行

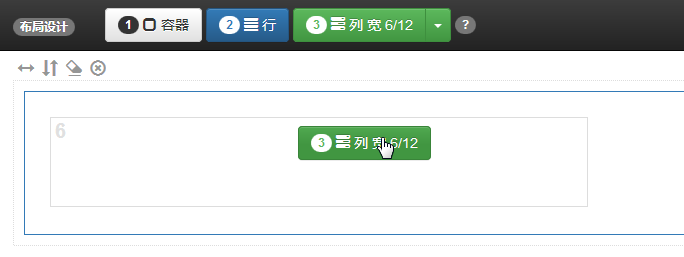
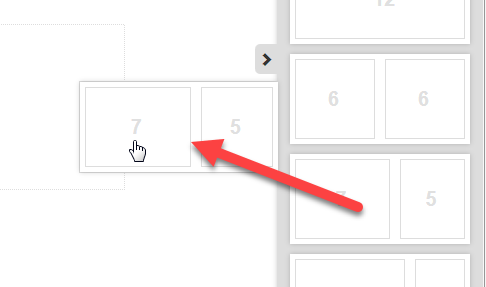
3.将列拖入行中,列宽决定了区域的大小

ZKEACMS中有预定义了一些常用的列宽,在向页面添加好容器以后,可直接将其拖入,一步到位。

布局的结构划分完成以后,应当给每一个区域一个适合的名字,从而可以更方便的区分和使用它们。页面的内容将会加入到区域中,同一个区域可加入不同的内容。
可以通过区域工具栏的自定义样式给区域添加样式,如背景等:

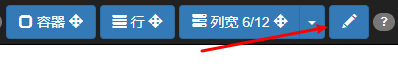
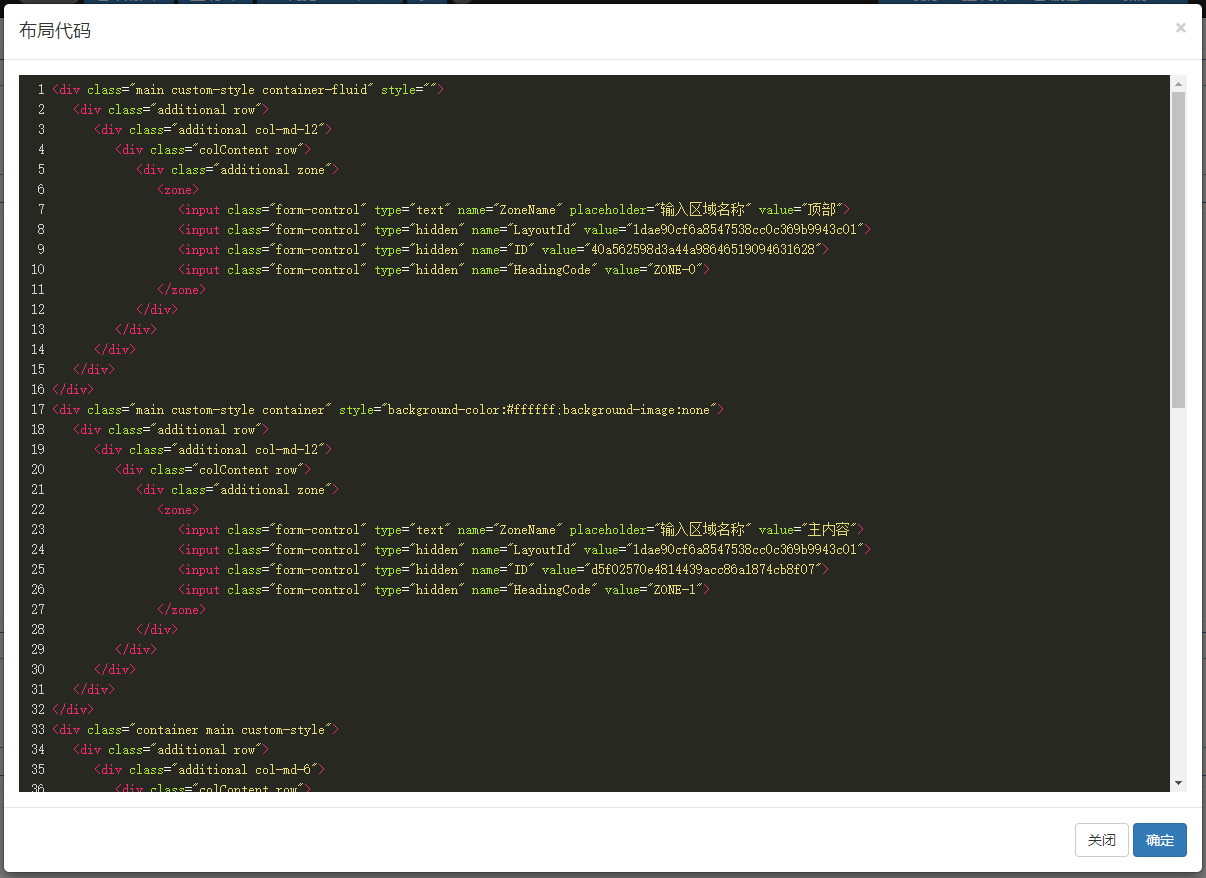
对于有HTML基础的人,可以直接编辑布局


需要注意的是组件的区域内容,请使用<zone>标签,如果是新加的区域,ID和HeadingCode留空即可:
<zone>
<input class="form-control" type="text" name="ZoneName" placeholder="输入名称" value="区域 6">
<input class="form-control" type="hidden" name="LayoutId" value="1dae90cf6a8547538cc0c369b9943c01">
<input class="form-control" type="hidden" name="ID" value="">
<input class="form-control" type="hidden" name="HeadingCode" value="">
</zone>
被遗落の旧时光 - 8/3/2018 2:28 PM
可以自己指定布局嘛?譬如说悬浮按钮点击就是一个表单的填写!
回复
ZKEASOFT - 8/17/2018 3:39 PM
@被遗落の旧时光 不太明白您的意思,有疑问您可以到我们的群里提问。
回复